搜索到
30
篇与
的结果
-
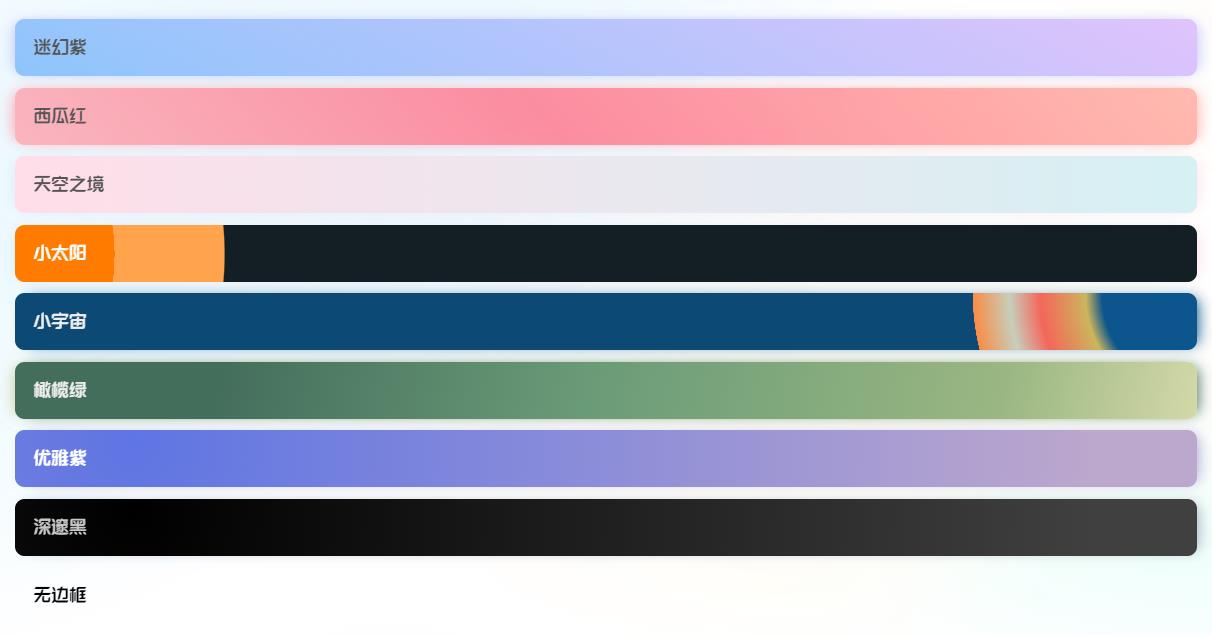
 文章中包裹文字代码实现 效果图以上的效果是怎么实现的呢,其实很简单的,下面我将代码分享给大家。教程首先是用一个div包裹,用ID选择器,代码如下:(这些个代码是放在文章中使用的,当然你在其他的页面中也是可以的,我只针对Joe主题,因为其他的主题没有测试,如果不显示的话请在代码的前后用三个英文状态下的感叹号 !进行代码的包裹:就像这样!!!<——div id="baozhu_mhz">迷幻紫</div——>!!!为防止代码被解析我用了横线 )<div id="baozhu_mhz">迷幻紫</div> <div id="baozhu_xgh">西瓜红</div> <div id="baozhu_tkzj">天空之境</div> <div id="baozhu_xty">小太阳</div> <div id="baozhu_xyz">小宇宙</div> <div id="baozhu_gll">橄榄绿</div> <div id="baozhu_yyz">优雅紫</div> <div id="baozhu_szh">深邃黑</div> <div id="baozhu_wbk">无边框</div>在你的网站根目录中创建一个css文件,放入下面的css代码@charset "utf-8"; #baozhu_mhz,#baozhu_xgh,#baozhu_tkzj,#baozhu_xyz,#baozhu_gll ,#baozhu_xty,#baozhu_yyz,#baozhu_szh,#baozhu_wbk{ border-radius: 8px; } /*迷幻紫*/ #baozhu_mhz{ color: #555555; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(190, 196, 252), -6px 0 12px -5px rgb(189, 196, 252); background-color: #8EC5FC; background-image: linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%); background-image: -webkit-linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%); } /*西瓜红*/ #baozhu_xgh{ color: #555555; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(255, 176, 172), -6px 0 12px -5px rgb(255, 161, 174); background-color: #ff9a8b66; background-image: linear-gradient(220deg,#FF9A8B 0%,#ff6a8838 55%,#FF99AC 100%); background-image: -webkit-linear-gradient(220deg,#ff9a8b7a 0%,#ff6a88ab 55%,#ff99ac82 100%); } /*天空之境*/ #baozhu_tkzj { color: #555555; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243); background-color: #FFDEE9; background-image: linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%); background-image: -webkit-linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%); } /*小宇宙*/ #baozhu_xyz { color: #eeeeee; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(12, 85, 141), -6px 0 12px -5px rgba(10, 58, 93, 0); background-image: radial-gradient( circle 263px at 100.2% 3%, rgba(12,85,141,1) 31.1%, rgba(205,181,93,1) 36.4%, rgba(244,102,90,1) 50.9%, rgba(199,206,187,1) 60.7%, rgba(249,140,69,1) 72.5%, rgba(12,73,116,1) 72.6% ); } /*橄榄绿*/ #baozhu_gll { color: #eeeeee; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(68, 110, 92), -6px 0 12px -5px rgb(204, 212, 163); background-image: linear-gradient( 102deg, rgba(68,110,92,1) 17.4%, rgba(107,156,120,1) 49.3%, rgba(154,183,130,1) 83.4%, rgba(247,237,191,1) 110.3% ); } /*小太阳*/ #baozhu_xty { color: #ffffff; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px; */ box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243); background-image: radial-gradient( circle farthest-corner at -8.9% 51.2%, rgba(255,124,0,1) 0%, rgba(255,124,0,1) 15.9%, rgba(255,163,77,1) 15.9%, rgba(255,163,77,1) 24.4%, rgba(19,30,37,1) 24.5%, rgba(19,30,37,1) 66% ); } /*优雅紫*/ #baozhu_yyz { color: #ffffff; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(175, 160, 208), -6px 0 12px -5px rgba(177, 161, 207, 0); background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(95,117,227,1) 0%, rgba(188,167,205,1) 90% ); } /*深邃黑*/ #baozhu_szh { color: #c7c7c7; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 5px;*/ box-shadow: 6px 0 12px -5px rgb(155, 170, 185), -6px 0 12px -5px rgba(177, 161, 207, 0); background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(0,0,0,1) 0%, rgba(64,64,64,1) 90.2% ); } /*无边框*/ #baozhu_wbk { color: #000000; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; } #baozhu_xyz a , #baozhu_gll a{ color: #eeeeee; } #baozhu_szh a{ color: #c7c7c7; } #baozhu_xty a, #baozhu_yyz a{ color: #ffffff; } 弄好之后引入你的css代码,引入代码是这样写:<link rel="stylesheet" href="你的css路径">效果直接在head里面引入,随后发布文章的时候直接用div和id的html代码就行啦。效果就是这样的,迷幻紫的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,西瓜红的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,天空之境的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,小太阳的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,小宇宙的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,橄榄绿的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,优雅紫的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,深邃黑的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,无边框的字改为你想要输入的文字即可,知道之后还不快去试试?
文章中包裹文字代码实现 效果图以上的效果是怎么实现的呢,其实很简单的,下面我将代码分享给大家。教程首先是用一个div包裹,用ID选择器,代码如下:(这些个代码是放在文章中使用的,当然你在其他的页面中也是可以的,我只针对Joe主题,因为其他的主题没有测试,如果不显示的话请在代码的前后用三个英文状态下的感叹号 !进行代码的包裹:就像这样!!!<——div id="baozhu_mhz">迷幻紫</div——>!!!为防止代码被解析我用了横线 )<div id="baozhu_mhz">迷幻紫</div> <div id="baozhu_xgh">西瓜红</div> <div id="baozhu_tkzj">天空之境</div> <div id="baozhu_xty">小太阳</div> <div id="baozhu_xyz">小宇宙</div> <div id="baozhu_gll">橄榄绿</div> <div id="baozhu_yyz">优雅紫</div> <div id="baozhu_szh">深邃黑</div> <div id="baozhu_wbk">无边框</div>在你的网站根目录中创建一个css文件,放入下面的css代码@charset "utf-8"; #baozhu_mhz,#baozhu_xgh,#baozhu_tkzj,#baozhu_xyz,#baozhu_gll ,#baozhu_xty,#baozhu_yyz,#baozhu_szh,#baozhu_wbk{ border-radius: 8px; } /*迷幻紫*/ #baozhu_mhz{ color: #555555; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(190, 196, 252), -6px 0 12px -5px rgb(189, 196, 252); background-color: #8EC5FC; background-image: linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%); background-image: -webkit-linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%); } /*西瓜红*/ #baozhu_xgh{ color: #555555; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(255, 176, 172), -6px 0 12px -5px rgb(255, 161, 174); background-color: #ff9a8b66; background-image: linear-gradient(220deg,#FF9A8B 0%,#ff6a8838 55%,#FF99AC 100%); background-image: -webkit-linear-gradient(220deg,#ff9a8b7a 0%,#ff6a88ab 55%,#ff99ac82 100%); } /*天空之境*/ #baozhu_tkzj { color: #555555; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243); background-color: #FFDEE9; background-image: linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%); background-image: -webkit-linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%); } /*小宇宙*/ #baozhu_xyz { color: #eeeeee; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(12, 85, 141), -6px 0 12px -5px rgba(10, 58, 93, 0); background-image: radial-gradient( circle 263px at 100.2% 3%, rgba(12,85,141,1) 31.1%, rgba(205,181,93,1) 36.4%, rgba(244,102,90,1) 50.9%, rgba(199,206,187,1) 60.7%, rgba(249,140,69,1) 72.5%, rgba(12,73,116,1) 72.6% ); } /*橄榄绿*/ #baozhu_gll { color: #eeeeee; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(68, 110, 92), -6px 0 12px -5px rgb(204, 212, 163); background-image: linear-gradient( 102deg, rgba(68,110,92,1) 17.4%, rgba(107,156,120,1) 49.3%, rgba(154,183,130,1) 83.4%, rgba(247,237,191,1) 110.3% ); } /*小太阳*/ #baozhu_xty { color: #ffffff; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px; */ box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243); background-image: radial-gradient( circle farthest-corner at -8.9% 51.2%, rgba(255,124,0,1) 0%, rgba(255,124,0,1) 15.9%, rgba(255,163,77,1) 15.9%, rgba(255,163,77,1) 24.4%, rgba(19,30,37,1) 24.5%, rgba(19,30,37,1) 66% ); } /*优雅紫*/ #baozhu_yyz { color: #ffffff; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 10px;*/ box-shadow: 6px 0 12px -5px rgb(175, 160, 208), -6px 0 12px -5px rgba(177, 161, 207, 0); background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(95,117,227,1) 0%, rgba(188,167,205,1) 90% ); } /*深邃黑*/ #baozhu_szh { color: #c7c7c7; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; /*border-radius: 5px;*/ box-shadow: 6px 0 12px -5px rgb(155, 170, 185), -6px 0 12px -5px rgba(177, 161, 207, 0); background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(0,0,0,1) 0%, rgba(64,64,64,1) 90.2% ); } /*无边框*/ #baozhu_wbk { color: #000000; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 15px; } #baozhu_xyz a , #baozhu_gll a{ color: #eeeeee; } #baozhu_szh a{ color: #c7c7c7; } #baozhu_xty a, #baozhu_yyz a{ color: #ffffff; } 弄好之后引入你的css代码,引入代码是这样写:<link rel="stylesheet" href="你的css路径">效果直接在head里面引入,随后发布文章的时候直接用div和id的html代码就行啦。效果就是这样的,迷幻紫的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,西瓜红的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,天空之境的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,小太阳的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,小宇宙的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,橄榄绿的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,优雅紫的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,深邃黑的字改为你想要输入的文字即可,知道之后还不快去试试?效果就是这样的,无边框的字改为你想要输入的文字即可,知道之后还不快去试试? -
 Typecho主题添加loding加载动画 前言网站静态资源没加载出来之前会白屏或者黑屏,我们给它加个loding动画美观一波,如果您的网站加载速度很快可以考虑不使用loding动画,因为加载一下子就无了。效果图代码<!-- loading开始 --> <style>#Loadanimation{background-color:var(--background);height:100%;width:100%;position:fixed;z-index:1;margin-top:0px;top:0px;}#Loadanimation-center{width:100%;height:100%;position:relative;}#Loadanimation-center-absolute{position:absolute;left:50%;top:50%;height:200px;width:200px;margin-top:-100px;margin-left:-100px;}.bijibao_object{-moz-border-radius:50% 50% 50% 50%;-webkit-border-radius:50% 50% 50% 50%;border-radius:50% 50% 50% 50%;position:absolute;border-left:5px solid #87CEFA;border-right:5px solid #FFC0CB;border-top:5px solid transparent;border-bottom:5px solid transparent;-webkit-animation:animate 2.5s infinite;animation:animate 2.5s infinite;}#bijibao_one{left:75px;top:75px;width:50px;height:50px;}#bijibao_two{left:65px;top:65px;width:70px;height:70px;-webkit-animation-delay:0.1s;animation-delay:0.1s;}#bijibao_three{left:55px;top:55px;width:90px;height:90px;-webkit-animation-delay:0.2s;animation-delay:0.2s;}#bijibao_four{left:45px;top:45px;width:110px;height:110px;-webkit-animation-delay:0.3s;animation-delay:0.3s;}@-webkit-keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}@keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}</style><div id="Loadanimation" style="z-index:99999999999999999999999999999999999999999999999"><div id="Loadanimation-center"><div id="Loadanimation-center-absolute"><div class="bijibao_object" id="bijibao_four"></div><div class="bijibao_object" id="bijibao_three"></div><div class="bijibao_object" id="bijibao_two"></div><div class="bijibao_object" id="bijibao_one"></div></div></div></div><script>document.body.style.overflow="hidden",document.onreadystatechange=(()=>{"interactive"===document.readyState&&setTimeout(()=>{document.body.style.overflow="visible",$("#Loadanimation").fadeOut(540)},500)});</script> <!-- loading 结束 -->修复版<!-- loading开始 --> <style>#Loadanimation{background-color:#ffffff;height:100%;width:100%;position:fixed;z-index:1;margin-top:0px;top:0px;}#Loadanimation-center{width:100%;height:100%;position:relative;}#Loadanimation-center-absolute{position:absolute;left:50%;top:50%;height:200px;width:200px;margin-top:-100px;margin-left:-100px;}.bijibao_object{-moz-border-radius:50% 50% 50% 50%;-webkit-border-radius:50% 50% 50% 50%;border-radius:50% 50% 50% 50%;position:absolute;border-left:5px solid #87CEFA;border-right:5px solid #FFC0CB;border-top:5px solid transparent;border-bottom:5px solid transparent;-webkit-animation:animate 2.5s infinite;animation:animate 2.5s infinite;}#bijibao_one{left:75px;top:75px;width:50px;height:50px;}#bijibao_two{left:65px;top:65px;width:70px;height:70px;-webkit-animation-delay:0.1s;animation-delay:0.1s;}#bijibao_three{left:55px;top:55px;width:90px;height:90px;-webkit-animation-delay:0.2s;animation-delay:0.2s;}#bijibao_four{left:45px;top:45px;width:110px;height:110px;-webkit-animation-delay:0.3s;animation-delay:0.3s;}@-webkit-keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}@keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}</style><div id="Loadanimation" style="z-index:99999999999999999999999999999999999999999999999"><div id="Loadanimation-center"><div id="Loadanimation-center-absolute"><div class="bijibao_object" id="bijibao_four"></div><div class="bijibao_object" id="bijibao_three"></div><div class="bijibao_object" id="bijibao_two"></div><div class="bijibao_object" id="bijibao_one"></div></div></div></div><script>document.body.style.overflow="hidden",document.onreadystatechange=(()=>{"interactive"===document.readyState&&setTimeout(()=>{document.body.style.overflow="visible",$("#Loadanimation").fadeOut(540)},500)});</script> <!-- loading 结束 -->代码位置本站放在footer.php最顶部,如下图所示也可以将代码复制之后放在后台主题设置 - 全局设置 - < head>里面。这样的话就会优先加载这个动画了,快去试试吧,演示效果可以访问本站来看看是否是先出来加载动画的效果,如果不是请自行放置代码位置,方便的话可以留言告诉我代码放在哪个位置可以最先加载。
Typecho主题添加loding加载动画 前言网站静态资源没加载出来之前会白屏或者黑屏,我们给它加个loding动画美观一波,如果您的网站加载速度很快可以考虑不使用loding动画,因为加载一下子就无了。效果图代码<!-- loading开始 --> <style>#Loadanimation{background-color:var(--background);height:100%;width:100%;position:fixed;z-index:1;margin-top:0px;top:0px;}#Loadanimation-center{width:100%;height:100%;position:relative;}#Loadanimation-center-absolute{position:absolute;left:50%;top:50%;height:200px;width:200px;margin-top:-100px;margin-left:-100px;}.bijibao_object{-moz-border-radius:50% 50% 50% 50%;-webkit-border-radius:50% 50% 50% 50%;border-radius:50% 50% 50% 50%;position:absolute;border-left:5px solid #87CEFA;border-right:5px solid #FFC0CB;border-top:5px solid transparent;border-bottom:5px solid transparent;-webkit-animation:animate 2.5s infinite;animation:animate 2.5s infinite;}#bijibao_one{left:75px;top:75px;width:50px;height:50px;}#bijibao_two{left:65px;top:65px;width:70px;height:70px;-webkit-animation-delay:0.1s;animation-delay:0.1s;}#bijibao_three{left:55px;top:55px;width:90px;height:90px;-webkit-animation-delay:0.2s;animation-delay:0.2s;}#bijibao_four{left:45px;top:45px;width:110px;height:110px;-webkit-animation-delay:0.3s;animation-delay:0.3s;}@-webkit-keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}@keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}</style><div id="Loadanimation" style="z-index:99999999999999999999999999999999999999999999999"><div id="Loadanimation-center"><div id="Loadanimation-center-absolute"><div class="bijibao_object" id="bijibao_four"></div><div class="bijibao_object" id="bijibao_three"></div><div class="bijibao_object" id="bijibao_two"></div><div class="bijibao_object" id="bijibao_one"></div></div></div></div><script>document.body.style.overflow="hidden",document.onreadystatechange=(()=>{"interactive"===document.readyState&&setTimeout(()=>{document.body.style.overflow="visible",$("#Loadanimation").fadeOut(540)},500)});</script> <!-- loading 结束 -->修复版<!-- loading开始 --> <style>#Loadanimation{background-color:#ffffff;height:100%;width:100%;position:fixed;z-index:1;margin-top:0px;top:0px;}#Loadanimation-center{width:100%;height:100%;position:relative;}#Loadanimation-center-absolute{position:absolute;left:50%;top:50%;height:200px;width:200px;margin-top:-100px;margin-left:-100px;}.bijibao_object{-moz-border-radius:50% 50% 50% 50%;-webkit-border-radius:50% 50% 50% 50%;border-radius:50% 50% 50% 50%;position:absolute;border-left:5px solid #87CEFA;border-right:5px solid #FFC0CB;border-top:5px solid transparent;border-bottom:5px solid transparent;-webkit-animation:animate 2.5s infinite;animation:animate 2.5s infinite;}#bijibao_one{left:75px;top:75px;width:50px;height:50px;}#bijibao_two{left:65px;top:65px;width:70px;height:70px;-webkit-animation-delay:0.1s;animation-delay:0.1s;}#bijibao_three{left:55px;top:55px;width:90px;height:90px;-webkit-animation-delay:0.2s;animation-delay:0.2s;}#bijibao_four{left:45px;top:45px;width:110px;height:110px;-webkit-animation-delay:0.3s;animation-delay:0.3s;}@-webkit-keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}@keyframes animate{50%{-ms-transform:rotate(180deg);-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);}}</style><div id="Loadanimation" style="z-index:99999999999999999999999999999999999999999999999"><div id="Loadanimation-center"><div id="Loadanimation-center-absolute"><div class="bijibao_object" id="bijibao_four"></div><div class="bijibao_object" id="bijibao_three"></div><div class="bijibao_object" id="bijibao_two"></div><div class="bijibao_object" id="bijibao_one"></div></div></div></div><script>document.body.style.overflow="hidden",document.onreadystatechange=(()=>{"interactive"===document.readyState&&setTimeout(()=>{document.body.style.overflow="visible",$("#Loadanimation").fadeOut(540)},500)});</script> <!-- loading 结束 -->代码位置本站放在footer.php最顶部,如下图所示也可以将代码复制之后放在后台主题设置 - 全局设置 - < head>里面。这样的话就会优先加载这个动画了,快去试试吧,演示效果可以访问本站来看看是否是先出来加载动画的效果,如果不是请自行放置代码位置,方便的话可以留言告诉我代码放在哪个位置可以最先加载。 -
 Jeo主题添加博主在线 前言想要别人知道你的站点是否还在维护,除了看最近的文章更新,随后就是自己添加一个博主在线时间查看。想要这样显示的,接下来跟着我的步骤一起操作,简单而快速的完成代码的放置。打开usr/themes/Joe/core/core.php文件,将下方代码添加到core.php文件合适位置(最下方),如下图/*博主在线代码*/ function get_last_login($user){ $user = '1'; $now = time(); $db = Typecho_Db::get(); $prefix = $db->getPrefix(); $row = $db->fetchRow($db->select('activated')->from('table.users')->where('uid = ?', $user)); echo Typecho_I18n::dateWord($row['activated'], $now); } /*代码结束位置*/将下列调用代码放置在你需要显示的位置即可<!--博主在线开始--> 博主 <?php get_last_login(1); ?> 在线 <!--博主在线结束-->先放置主要的代码,再放置调用的php代码,就完成此次操作啦。
Jeo主题添加博主在线 前言想要别人知道你的站点是否还在维护,除了看最近的文章更新,随后就是自己添加一个博主在线时间查看。想要这样显示的,接下来跟着我的步骤一起操作,简单而快速的完成代码的放置。打开usr/themes/Joe/core/core.php文件,将下方代码添加到core.php文件合适位置(最下方),如下图/*博主在线代码*/ function get_last_login($user){ $user = '1'; $now = time(); $db = Typecho_Db::get(); $prefix = $db->getPrefix(); $row = $db->fetchRow($db->select('activated')->from('table.users')->where('uid = ?', $user)); echo Typecho_I18n::dateWord($row['activated'], $now); } /*代码结束位置*/将下列调用代码放置在你需要显示的位置即可<!--博主在线开始--> 博主 <?php get_last_login(1); ?> 在线 <!--博主在线结束-->先放置主要的代码,再放置调用的php代码,就完成此次操作啦。 -
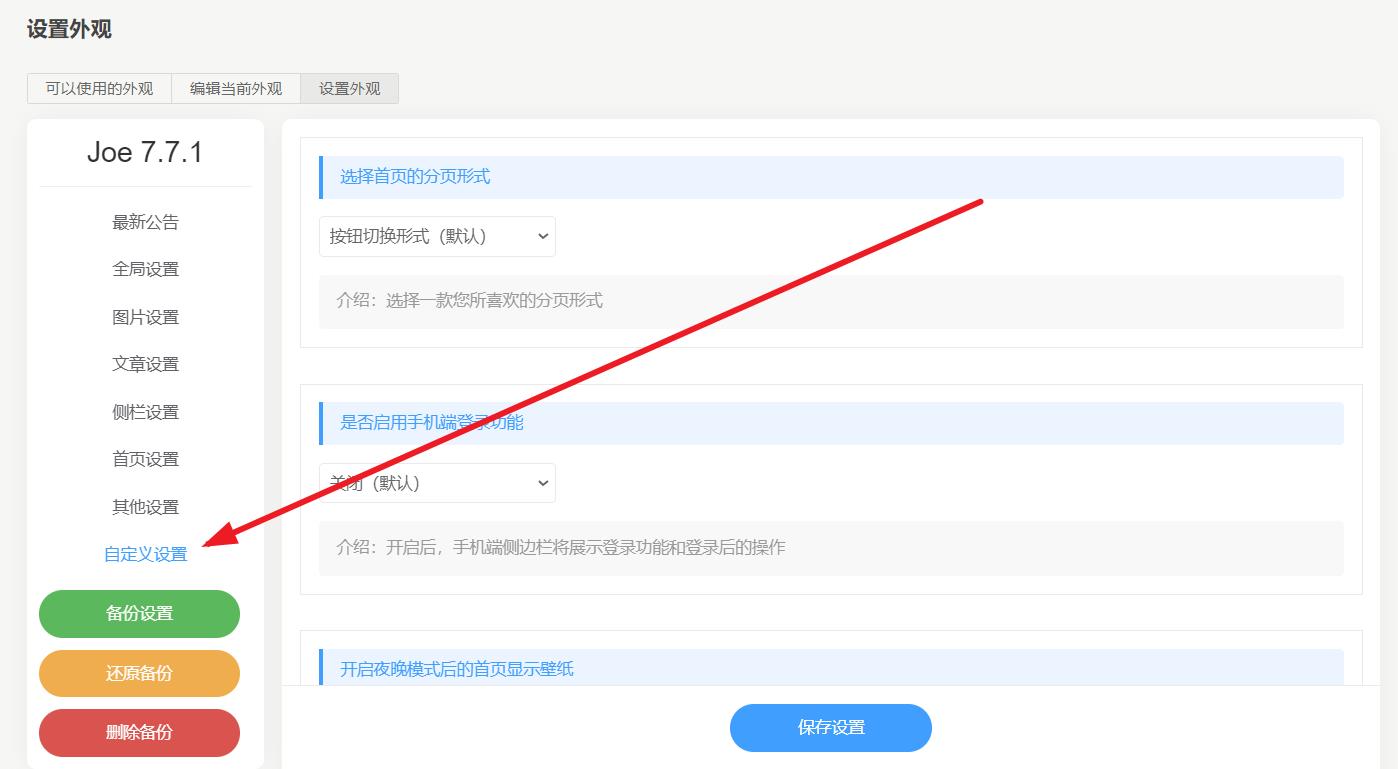
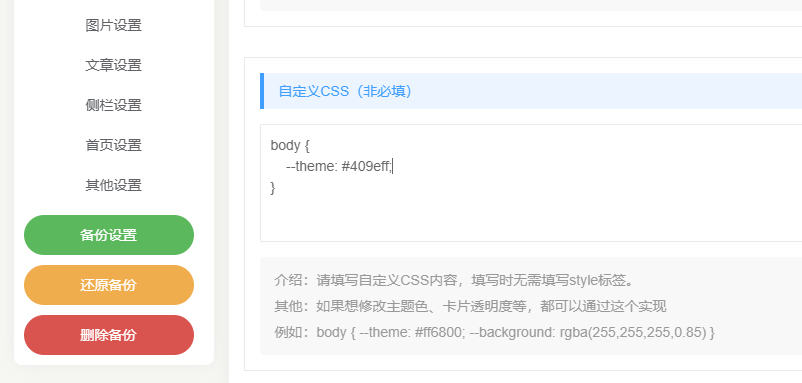
 Joe主题添加一个后台自定义设置 前言有时候添加一个后台开关代码需要找好几个地方,今天我就给大家整一个教程,给你的Joe主题添加一个自定义设置的开关效果图创建custom.php登录自己的宝塔面板,找到自己的网站目录: usr/themes/Joe/public/ ,找到public文件夹后点击创建空白文件,名称为: custom.php ,创建好之后我们还要打开创建好的这个文件,在里面添加一个 <?php ?> php代码的头部引用,如下图弄完后保存即可,然后我们进行下一步引入custom.php文件完成第一步之后我回到Joe主题的根目录找到: functions.php 这个php文件,进去之后,在这个文件的末尾添加引入custom.php的代码// 引入自定义设置 require_once("public/custom.php");放置引入代码完成后我们进行下一步操作添加后台显示 自定义设置 代码将下列代码放在Joe主题的functions.php文件合适位置,如下图<li class="item" data-current="joe_custom">自定义设置</li>添加完成之后,还要在usr/themes/Joe/assets/css和js中分别创建custom.min.css和custom.min.jscustom.min.css代码如下:html{--reading: #faf9de}html[data-night=night] body{--reading: #424242}html[data-night=night] body::before{filter:brightness(0.2)}html[data-night=night] body img:not(.owo_image,.shang,.user_logo),html[data-night=night] body .joe_detail__leaving-list .item,html[data-night=night] body .js_ad,html[data-night=night] body .a-js-ad,html[data-night=night] body .joe_detail__friends-item{filter:brightness(0.6)}html .joe_header__above-logo{overflow:hidden}html .joe_header__above-logo::before{content:"";position:absolute;top:-50px;left:-15px;width:250px;height:25px;background-image:linear-gradient(rgba(255, 255, 255, 0), var(--background));opacity:.8;transform:rotate(-45deg);-webkit-animation:flashlights 1s ease-in 1s infinite;animation:flashlights 1.5s ease-in 1s infinite}@-webkit-keyframes flashlights{0%{left:-100px;top:0}to{left:120px;top:100px}}@keyframes flashlights{0%{left:-100px;top:0}to{left:120px;top:100px}}@media(max-width: 1200px){.joe_header__above-search{display:none}.joe_header__above-searchicon{display:block}.joe_header__below-sign .joe_dropdown__link span{display:none}}.js_ad{margin-top:10px;position:relative;border-radius:var(--radius-wrap);box-shadow:var(--box-shadow);overflow:hidden;height:120px}@media(max-width: 768px){.js_ad{height:100px}}.Reward{text-align:center;margin-left:30px;color:var(--minor);font-size:12px}.Reward .footer_flex{width:42px;height:42px;background-color:#f56c6c;border-radius:50%;position:relative;z-index:10;display:flex;justify-content:center;align-items:center;margin-bottom:8px}.Reward .footer_flex:hover{background-color:var(--theme);cursor:pointer}.Reward .footer_flex:hover .flex_rows{display:block}.Reward .footer_flex .flex_rows{box-shadow:0px 1px 4px 2px var(--theme);cursor:auto;height:200px;width:170px;position:absolute;top:-215px;background:var(--background);display:none;border-radius:8px}.Reward .footer_flex .flex_rows::after{content:"";position:absolute;bottom:-16px;left:0;right:0;margin:auto;width:0px;border:18px solid transparent;border-bottom:none;border-top-color:var(--background);filter:drop-shadow(0px 4px 2px var(--theme))}.Reward .footer_flex .flex_rows .flex-footer{overflow:hidden;margin:10px;position:relative;width:150px;height:180px}.Reward .footer_flex .flex_rows .flex-footer .RewardImg{width:900px;position:absolute;left:0}.Reward .footer_flex .flex_rows .flex-footer .RewardImg li{float:left;overflow:hidden}.Reward .footer_flex .flex_rows .flex-footer .RewardImg li img{width:150px;border-radius:2px}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn{display:inline-flex;border-radius:5px;position:absolute;border:1px solid var(--classC);bottom:0px;left:0}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li:nth-of-type(n + 2){border-left:1px solid var(--classC)}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li div{height:20px;font-size:12px;color:var(--routine);padding:2px;border-radius:2px}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li:hover{cursor:pointer}.imgUpload_btn{margin:-10px auto 5px;text-align:right}.imgUpload_btn span{cursor:pointer;margin-right:5px}.top-social{position:relative;padding-top:10px;display:flex;flex-wrap:wrap;justify-content:space-around}.top-social li{width:50px;text-align:center;position:relative;height:32px}.top-social li a{height:100%}.top-social li div{height:100%}.top-social li img{height:100%}.top-social li .WeChatInner{display:none;position:absolute;box-shadow:0px 1px 4px 2px var(--theme);border-radius:var(--radius-wrap);transition:.7s all ease;background:var(--background);-webkit-transition:.7s all ease;top:-180px;left:-50px;transform:translate3d(0, 16px, 0);width:150px;height:150px;z-index:20}.top-social li .WeChatInner::before{content:"";position:absolute;bottom:-16px;left:0;right:0;margin:auto;display:inline-block;width:0px;border:18px solid transparent;border-bottom:none;border-top-color:var(--background);filter:drop-shadow(0px 4px 2px var(--theme))}.top-social li .WeChatInner img{border-radius:2px;width:140px;height:auto;margin:5px;background:none}.top-social li:hover .WeChatInner{display:block}.pe-social{width:100%;background:var(--background);border-radius:var(--radius-wrap);padding:10px 15px;box-shadow:var(--box-shadow);margin-bottom:15px}.joe_comment__respond-form .body .text{background:var(--background);border-radius:var(--radius-inner);padding:5px}.joe_comment__respond-form .foot{justify-content:flex-start}.joe_comment__respond-form .foot .joe_owo__contain{position:static}.joe_comment__respond-form .foot .joe_owo__contain .box{position:absolute;bottom:100%;margin-bottom:6px;left:0px;padding-top:5px;border:1px solid rgba(0,0,0,.15);border-color:transparent;box-shadow:0 0 10px 8px rgba(116,116,116,.08)}.joe_comment__respond-form .foot .comment_box{cursor:pointer;text-align:center;color:var(--routine);height:26px;line-height:26px;background:var(--background);opacity:.85;border-radius:13px;width:70px;margin-left:5px}.joe_comment__respond-form .foot .comment_box:hover{background:var(--theme);color:#fff}.joe_comment__respond-form .foot .comment_box .dropdown-menu{cursor:default;position:absolute;top:auto;bottom:100%;margin-bottom:6px;z-index:10;display:none;min-width:160px;padding:5px 0;font-size:14px;text-align:left;list-style:none;background-color:var(--background);color:var(--minor);background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-color:transparent;border-radius:4px;box-shadow:0 0 10px 8px rgba(116,116,116,.08)}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code{width:250px;padding:8px 10px}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image p,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code p{margin:0 0 10px}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image p textarea,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code p textarea{resize:vertical}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .form-control,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code .form-control{display:block;width:100%;padding:6px 12px;font-size:14px;line-height:1.42857143;border:1px solid #ccc;border-radius:4px;border-color:transparent;background:var(--classD);color:#4e5358;max-height:200px;min-height:90px;box-shadow:none;transition:border-color ease-in-out .15s,background ease-in-out .15s,box-shadow ease-in-out .15s,opacity ease-in-out .3s}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code .text-right{text-align:right}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .error,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code .text-right .error{float:left;color:var(--theme);-webkit-animation:5s ease-in-out 0s infinite normal none running shaked;animation:5s ease-in-out 0s infinite normal none running shaked}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .but,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code .text-right .but{border-radius:4px;display:inline-block;line-height:1.44;background:var(--theme);color:#fff;padding:.3em 1em}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .but:hover,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code .text-right .but:hover{-webkit-animation:5s ease-in-out 0s infinite normal none running shaked;animation:5s ease-in-out 0s infinite normal none running shaked}.joe_comment__respond-form .foot .press-down{background:var(--theme) !important;color:#fff !important}@media(max-width: 768px){.joe_comment__respond-form .foot .title{display:none}.joe_comment__respond-form .foot .owo .seat,.joe_comment__respond-form .foot .comment_box{width:26px}}.HeaderImg{position:relative;width:100%;height:15rem;display:flex;margin-left:auto;margin-right:auto;justify-content:center;align-items:center;flex-direction:column}.HeaderImg.minImg{width:82.5rem;height:25rem}.HeaderImg img{-o-object-fit:cover;object-fit:cover}.HeaderImg .infomation{position:absolute;line-height:2}.HeaderImg .infomation .title{font-size:2rem;font-weight:700;color:#fff;text-align:center;text-shadow:0 .1875rem .3125rem #1c1f21;letter-spacing:.5rem}.HeaderImg .infomation .desctitle{display:flex;align-items:center;justify-content:center;text-align:center;color:#f3f3f3;font-size:1rem;padding:0 1rem;text-shadow:0 .1875rem .3125rem #1c1f21}.HeaderImg .infomation .desctitle h1{font-size:1rem}.HeaderImg .infomation .desctitle h1.post_h{font-size:1.5rem}.HeaderImg .HeaderImg_arrow{opacity:1;cursor:pointer;margin-top:1.5rem;position:absolute;left:50%;bottom:20%;width:40px;height:40px;margin-left:-20px}.HeaderImg .HeaderImg_arrow .HeaderImg_arrow__bou{transform:translateX(-50%);transition-delay:5s;-webkit-animation-duration:4s;animation-duration:4s;-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite;transform-origin:center bottom;-webkit-animation-name:go_down_animation;animation-name:go_down_animation;-webkit-animation-timing-function:cubic-bezier(0.28, 0.84, 0.42, 1);animation-timing-function:cubic-bezier(0.28, 0.84, 0.42, 1)}@-webkit-keyframes go_down_animation{0%{transform:scale(1, 1) translateY(0px)}10%{transform:scale(1.1, 0.9) translateY(0px)}30%{transform:scale(0.9, 1.1) translateY(-30px)}50%{transform:scale(1.05, 0.95) translateY(0px)}57%{transform:scale(1, 1) translateY(-7px)}64%{transform:scale(1, 1) translateY(0px)}100%{transform:scale(1, 1) translateY(0px)}}@keyframes go_down_animation{0%{transform:scale(1, 1) translateY(0px)}10%{transform:scale(1.1, 0.9) translateY(0px)}30%{transform:scale(0.9, 1.1) translateY(-30px)}50%{transform:scale(1.05, 0.95) translateY(0px)}57%{transform:scale(1, 1) translateY(-7px)}64%{transform:scale(1, 1) translateY(0px)}100%{transform:scale(1, 1) translateY(0px)}}.HeaderImg .HeaderImg_bottom{width:100%;position:absolute;left:0;bottom:-5px}.HeaderImg .HeaderImg_bottom .waves-svg{width:100%;height:6rem}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use{-webkit-animation:move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite;animation:move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:first-child{-webkit-animation-delay:-2s;animation-delay:-2s;-webkit-animation-duration:7s;animation-duration:7s;fill:var(--background);opacity:.9}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(2){-webkit-animation-delay:-3s;animation-delay:-3s;-webkit-animation-duration:10s;animation-duration:10s;fill:var(--background);opacity:.8}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(3){-webkit-animation-delay:-4s;animation-delay:-4s;-webkit-animation-duration:13s;animation-duration:13s;fill:var(--background);opacity:.9}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(4){-webkit-animation-delay:-5s;animation-delay:-5s;-webkit-animation-duration:20s;animation-duration:20s;fill:var(--background)}@-webkit-keyframes move-forever{0%{transform:translate3d(-90px, 0, 0)}to{transform:translate3d(85px, 0, 0)}}@keyframes move-forever{0%{transform:translate3d(-90px, 0, 0)}to{transform:translate3d(85px, 0, 0)}}.HeaderImg:before{content:"";position:absolute;top:0;left:0;width:100%;height:100%;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAKUlEQVQImU3IMREAIAgAwJfNkQCEsH8cijjpMf6vnXlQaIiJFx+omEBfmqIEZLe2jzcAAAAASUVORK5CYII=)}@media(max-width: 768px){.HeaderImg{height:15rem;margin-top:0}.HeaderImg.minImg{width:100%;height:15rem}.HeaderImg .infomation .title{font-size:1.2rem}.HeaderImg .infomation .desctitle h1.post_h{font-size:1rem}.HeaderImg .HeaderImg_bottom .waves-svg{height:3rem}}.joe_aside.inactive{display:none}.joe_main{position:relative}@media(max-width: 768px){.joe-stretch{display:none}}.joe-stretch{height:100%;position:absolute;top:0;right:0;padding:40px 0}.joe-stretch .contain{position:-webkit-sticky;position:sticky;transition:top .5s;-webkit-animation:swingIconSet 2s infinite linear alternate;animation:swingIconSet 2s infinite linear alternate;z-index:333}@-webkit-keyframes swingIconSet{0%{transform:rotate(-30deg)}100%{transform:rotate(30deg)}}@keyframes swingIconSet{0%{transform:rotate(-30deg)}100%{transform:rotate(30deg)}}.joe-stretch .contain::before{content:"";position:absolute;top:0;left:0;width:10px;height:25px;border-top:2px solid var(--minor);border-right:2px solid var(--minor);transition:border .35s}.joe-stretch .contain svg{position:absolute;top:25px;left:-3px;width:24px;height:24px;fill:var(--minor);cursor:pointer;transition:fill .35s}.joe-stretch .contain:hover{-webkit-animation-play-state:paused;animation-play-state:paused}.joe-stretch .contain:hover svg{fill:var(--theme)}.joe-stretch .contain:hover::before{border-color:var(--theme)}.joe-stretch.active{display:block}.joe_action_item.read_book{visibility:hidden;transform:scale(0)}.joe_action_item.read_book.active{visibility:visible;transform:scale(1)}.joe_action_item.read_book svg{transform:scale(0);opacity:0;transition:transform .85s,opacity .85s}.joe_action_item.read_book svg.active{transform:scale(1);opacity:1}.joe_action_item.directory{display:none;transform:scale(0)}.joe_action_item.directory.active{display:inline-flex;transform:scale(1)}.joe_action_item.directory svg{transform:scale(0);opacity:0;transition:transform .85s,opacity .85s}.joe_action_item.directory svg.active{transform:scale(1);opacity:1}.joe_action_item.directory .tree{opacity:0;width:15rem;height:20rem;overflow:auto;position:absolute;z-index:-10;background:var(--background);border-radius:var(--radius-wrap);box-shadow:var(--box-shadow);-webkit-animation:rebox .5s forwards;animation:rebox .5s forwards;cursor:default}@-webkit-keyframes rebox{0%{transform:scale(1);opacity:1;transform:translateY(0px);right:45px;bottom:0}100%{transform:scale(0);opacity:0;width:0;height:0}}@keyframes rebox{0%{transform:scale(1);opacity:1;transform:translateY(0px);right:45px;bottom:0}100%{transform:scale(0);opacity:0;width:0;height:0}}.joe_action_item.directory .tree.active{-webkit-animation:box .5s forwards;animation:box .5s forwards}@-webkit-keyframes box{0%{transform:scale(0);opacity:0;width:0;height:0}100%{transform:scale(1);opacity:1;transform:translateY(0px);right:45px;bottom:0}}@keyframes box{0%{transform:scale(0);opacity:0;width:0;height:0}100%{transform:scale(1);opacity:1;transform:translateY(0px);right:45px;bottom:0}}.joe_action_item.directory .tree .title{font-size:16px;border-bottom:1px solid var(--routine);color:var(--routine);position:sticky;position:-webkit-sticky;padding:5px 10px;top:0;font-weight:bold}.joe_action_item.directory .tree .text{padding:5px 10px;overflow-y:auto;overflow-x:hidden;height:85%;white-space:nowrap;text-overflow:ellipsis}.joe_action_item.directory .tree .text a{text-decoration:none;color:var(--minor);font-size:15px;line-height:1.8;cursor:pointer}.joe_action_item.directory .tree .text a:hover{color:var(--theme);border-bottom:1px solid var(--theme)}.joe_detail__count-information .meta .item .icon{fill:var(--minor);margin:0 5px}custom.min.js代码如下:document.addEventListener("DOMContentLoaded",function(){if($(".Reward").length){let e=document.querySelector(".RewardImg"),t=document.querySelectorAll(".RewardImg li img"),o=document.querySelectorAll(".RewardBtn li"),a=document.querySelectorAll(".RewardBtn li div");for(let n=0;n<a.length;n++){e.style.width=150*t.length+"px";let i=0;a[0].style.backgroundColor="var(--theme)",a[0].style.color="#fff",o[n].style.width=1/a.length*(150-(a.length+1))+"px",a[n].num=n,a[n].onclick=function(){i=this.num;for(let e=0;e<a.length;e++)a[e].style.backgroundColor="",a[e].style.color="";a[i].style.backgroundColor="var(--theme)",a[i].style.color="#fff",e.style.left=-150*i+"px"}}}if($(".WeChat").length){$WeChatA=$(".WeChatA");let e=$WeChatA.get(0).outerHTML;e=e.replace(/^<a/,"<div"),e=e.replace(/\/a>$/,"/div>"),$WeChatA.replaceWith(e),$(".WeChat").mouseenter(function(){$(".WeChat").append('<div class="WeChatInner"><img src="javascript:;" /></div>'),$(".WeChatInner img").attr("src",$(".WeChatA").attr("href"))}),$(".WeChat").mouseleave(function(){$(".WeChatInner").remove()})}if($(".Comment_Citation").length){function e(){let e=Joe.CITATION,t=/(https?:\/\/[^\s]+)/g;t.test(e)?$.ajax({url:e,dataType:"text",success:e=>$(".joe_comment__respond-form .body textarea").val(e)}):$(".joe_comment__respond-form .body textarea").val(e)}e(),$(".Comment_Citation").click(function(){e()})}if($(".Comment_ImageUrl").length&&($(".Comment_ImageUrl").click(function(e){e.stopPropagation(),$(".Comment_ImageUrl .dropdown-menu").slideToggle("fast",function(){$(".Comment_ImageUrl .comment_box").toggleClass("press-down")}),$(".dropdown-image .text-right span").text(""),$(".dropdown-image textarea").val("")}),$(document).click(function(){$(".Comment_ImageUrl .dropdown-menu").stop().slideUp("fast"),$(".Comment_ImageUrl .comment_box").removeClass("press-down")}),$(".Comment_ImageUrl .dropdown-menu").on("click",function(e){e&&e.stopPropagation?e.stopPropagation():window.event&&(window.event.cancelBubble=!0)}),$(".dropdown-image [type='submit']").click(function(){let e=$(this).parents(".dropdown-image").find("textarea"),t=e.val(),o=$(".joe_comment__respond-form .body textarea").val(),a=/\http[s]{0,1}:\/\/.([^<>"]*)(\.(jpg|jpeg|png|gif|webp))/;a.test(t)?(t="[img="+t+"]\n",$(".joe_comment__respond-form .body textarea").val(o+t),$(".Comment_ImageUrl .dropdown-menu").stop().slideUp("fast"),$(".Comment_ImageUrl .comment_box").toggleClass("press-down"),t=e.val("")):($(".dropdown-image .text-right span").addClass("error"),$(".dropdown-image .text-right span").text("格式错误!"))})),$(".Comment_Code").length&&($(".Comment_Code").click(function(e){e.stopPropagation(),$(".Comment_Code .dropdown-menu").slideToggle("fast",function(){$(".Comment_Code .comment_box").toggleClass("press-down")}),$(".dropdown-code .text-right span").text(""),$(".dropdown-code textarea").val("")}),$(document).click(function(){$(".Comment_Code .dropdown-menu").stop().slideUp("fast"),$(".Comment_Code .comment_box").removeClass("press-down")}),$(".Comment_Code .dropdown-menu").on("click",function(e){e&&e.stopPropagation?e.stopPropagation():window.event&&(window.event.cancelBubble=!0)}),$(".dropdown-code [type='submit']").click(function(){let e=$(this).parents(".dropdown-code").find("textarea"),t=e.val(),o=$(".joe_comment__respond-form .body textarea").val();""==t?($(".dropdown-code .text-right span").addClass("error"),$(".dropdown-code .text-right span").text("请输入内容!")):(t="[code]\n"+t+"\n[/code]\n",$(".joe_comment__respond-form .body textarea").val(o+t),$(".Comment_Code .dropdown-menu").stop().slideUp("fast"),$(".Comment_Code .comment_box").toggleClass("press-down"),t=e.val(""))})),$(".comment-list .substance img:not(img.owo_image)").each(function(){$(this).attr("data-src")?$(this).wrap($(`<span style="display: block;" data-fancybox="Joe" href="${$(this).attr("data-src")}"></span>`)):$(this).wrap($(`<span style="display: block;" data-fancybox="Joe" href="${$(this).attr("src")}"></span>`))}),$(".comment-list__item").length){let e=$(".joe_comment > ol.comment-list").children(".comment-list__item"),t='<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8885993286780110"crossorigin="anonymous"></script><ins class="adsbygoogle"style="display:block" data-ad-format="fluid"data-ad-layout-key="-g8-h+6z-cm-d" data-ad-client="ca-pub-8885993286780110" data-ad-slot="5758522083"></ins> <script>(adsbygoogle = window.adsbygoogle || []).push({});</script>';for(let o=0;o<e.length;o++)o%4==3&&$("<li class='js_ad' style='margin-bottom:10px'>"+t+"</li>").insertAfter(e[o])}if($(".joe-stretch").length&&($(".joe-stretch .contain").css("top",$(".joe_header").height()+40),$(".joe-stretch").on("click",function(){$(".joe_aside").toggleClass("inactive")})),$(".read_book").length&&($(".joe_post").length&&($(".joe_action_item.read_book").addClass("active"),$(".joe_action_item.read_book .icon-1").addClass("active")),$(".joe_action_item.read_book").on("click",function(){$(".joe_action_item.read_book svg").hasClass("icon-1 active")?($(".joe_header").css("display","none"),$(".HeaderImg").css("display","none"),$(".joe_aside").css("display","none"),$(".joe_detail").css("backgroundColor","var(--reading)"),$(".joe_detail__related").css("display","none"),$(".joe_comment").css("display","none"),$(".joe_footer").css("display","none"),$(".joe-stretch").css("display","none"),$(".joe_detail__article").css("font-size","20px")):($(".joe_header").removeAttr("style"),$(".HeaderImg").removeAttr("style"),$(".joe_aside").removeAttr("style"),$(".joe_detail").removeAttr("style"),$(".joe_detail__related").removeAttr("style"),$(".joe_comment").removeAttr("style"),$(".joe_footer").removeAttr("style"),$(".joe-stretch").removeAttr("style"),$(".joe-stretch").removeAttr("style"),$(".joe_detail__article").removeAttr("style")),$(".joe_action_item.read_book .icon-1").toggleClass("active"),$(".joe_action_item.read_book .icon-2").toggleClass("active")})),$(".joe_post").length&&$(".joe_detail__article").find("h2,h3,h4,h5,h6").length){$("body").outerWidth()>=768?($(".joe_action_item.directory").addClass("active"),$(".joe_action_item.directory .icon-2").addClass("active"),$(".joe_action_item.directory .tree").addClass("active")):($(".joe_action_item.directory").addClass("active"),$(".joe_action_item.directory .icon-1").addClass("active"));let e=$(".joe_detail__article").find("*"),t=0;for(let o=0;o<e.length;o++)if("h"==e[o].localName.charAt(0)&&!isNaN(e[o].localName.charAt(1))){e[o].setAttribute("id","t"+t);let a=parseInt(e[o].localName.charAt(1))-2;for(;a--&&!(a<0);)$(".directory .tree .text").append(" ");$(".directory .tree .text").append("<a href='#t"+t+"'>"+$(e[o]).text()+"</a></br>"),t++}$(".joe_action_item.directory").on("click",function(){$(".joe_action_item.directory .tree").toggleClass("active"),$(".joe_action_item.directory .icon-1").toggleClass("active"),$(".joe_action_item.directory .icon-2").toggleClass("active")}),$(".directory .tree").on("click",function(e){e&&e.stopPropagation?e.stopPropagation():window.event&&(window.event.cancelBubble=!0)}),$(".directory .tree a").bind("click touch",function(){$("html,body").animate({scrollTop:$($(this).attr("href")).offset().top-65},1e3)})}$(".HeaderImg_arrow").length&&$(".HeaderImg_arrow").on("click",function(){$("body").outerWidth()>=768&&window.scrollTo({top:300,behavior:"smooth"})})});{function loveSiteTime(e,t){window.setTimeout(function(){loveSiteTime(e,t)},1e3);let o=1e3,a=60*o,n=60*a,i=24*n,r=365*i,s=new Date,l=s.getFullYear(),d=s.getMonth()+1,c=s.getDate(),m=s.getHours(),p=s.getMinutes(),_=s.getSeconds(),g=Date.UTC(2019,10,19,21,0,0);t&&(g=Date.UTC(t.split("-")[0],t.split("-")[1],t.split("-")[2],t.split("-")[3],t.split("-")[4],t.split("-")[5]));let h=Date.UTC(l,d,c,m,p,_),f=h-g,u=Math.floor(f/r),C=Math.floor(f/i-365*u),y=Math.floor((f-(365*u+C)*i)/n),v=Math.floor((f-(365*u+C)*i-y*n)/a),w=Math.floor((f-(365*u+C)*i-y*n-v*a)/o);$("#loveSiteTime4Aside")&&$("#loveSiteTime4Aside").html(e+"</br>"+u+"年"+C+"天"+y+"时"+v+"分"+w+"秒啦</br>"),$("#loveSiteTime4Header")&&$("#loveSiteTime4Header").html(e+"</br>"+u+"年"+C+"天"+y+"时"+v+"分"+w+"秒啦</br>")}}创建文件完成代码的粘贴之后,下面要去public文件夹中找到include.php文件,在相应的位置引入刚才创建的css和js文件,引入代码:(css代码在前面) : <link rel="stylesheet" href="<?php $this->options->themeUrl('assets/css/custom.min.css'); ?>"> (js代码在后面): <script src="<?php $this->options->themeUrl('assets/js/custom.min.js'); ?>"></script> {mtitle title="CSS引入展示"/}{mtitle title="JS引入展示"/}结语 完成上述操作之后,即可在后台看到自定义设置的功能,具体的图片看前言里面的,具体的功能我就不展示了,自己操作吧,这样的好处就是以后只用改custom.php就行,其他的文件代码改动也不会太大,添加后台开关的代码都可以放在custom.php里面。
Joe主题添加一个后台自定义设置 前言有时候添加一个后台开关代码需要找好几个地方,今天我就给大家整一个教程,给你的Joe主题添加一个自定义设置的开关效果图创建custom.php登录自己的宝塔面板,找到自己的网站目录: usr/themes/Joe/public/ ,找到public文件夹后点击创建空白文件,名称为: custom.php ,创建好之后我们还要打开创建好的这个文件,在里面添加一个 <?php ?> php代码的头部引用,如下图弄完后保存即可,然后我们进行下一步引入custom.php文件完成第一步之后我回到Joe主题的根目录找到: functions.php 这个php文件,进去之后,在这个文件的末尾添加引入custom.php的代码// 引入自定义设置 require_once("public/custom.php");放置引入代码完成后我们进行下一步操作添加后台显示 自定义设置 代码将下列代码放在Joe主题的functions.php文件合适位置,如下图<li class="item" data-current="joe_custom">自定义设置</li>添加完成之后,还要在usr/themes/Joe/assets/css和js中分别创建custom.min.css和custom.min.jscustom.min.css代码如下:html{--reading: #faf9de}html[data-night=night] body{--reading: #424242}html[data-night=night] body::before{filter:brightness(0.2)}html[data-night=night] body img:not(.owo_image,.shang,.user_logo),html[data-night=night] body .joe_detail__leaving-list .item,html[data-night=night] body .js_ad,html[data-night=night] body .a-js-ad,html[data-night=night] body .joe_detail__friends-item{filter:brightness(0.6)}html .joe_header__above-logo{overflow:hidden}html .joe_header__above-logo::before{content:"";position:absolute;top:-50px;left:-15px;width:250px;height:25px;background-image:linear-gradient(rgba(255, 255, 255, 0), var(--background));opacity:.8;transform:rotate(-45deg);-webkit-animation:flashlights 1s ease-in 1s infinite;animation:flashlights 1.5s ease-in 1s infinite}@-webkit-keyframes flashlights{0%{left:-100px;top:0}to{left:120px;top:100px}}@keyframes flashlights{0%{left:-100px;top:0}to{left:120px;top:100px}}@media(max-width: 1200px){.joe_header__above-search{display:none}.joe_header__above-searchicon{display:block}.joe_header__below-sign .joe_dropdown__link span{display:none}}.js_ad{margin-top:10px;position:relative;border-radius:var(--radius-wrap);box-shadow:var(--box-shadow);overflow:hidden;height:120px}@media(max-width: 768px){.js_ad{height:100px}}.Reward{text-align:center;margin-left:30px;color:var(--minor);font-size:12px}.Reward .footer_flex{width:42px;height:42px;background-color:#f56c6c;border-radius:50%;position:relative;z-index:10;display:flex;justify-content:center;align-items:center;margin-bottom:8px}.Reward .footer_flex:hover{background-color:var(--theme);cursor:pointer}.Reward .footer_flex:hover .flex_rows{display:block}.Reward .footer_flex .flex_rows{box-shadow:0px 1px 4px 2px var(--theme);cursor:auto;height:200px;width:170px;position:absolute;top:-215px;background:var(--background);display:none;border-radius:8px}.Reward .footer_flex .flex_rows::after{content:"";position:absolute;bottom:-16px;left:0;right:0;margin:auto;width:0px;border:18px solid transparent;border-bottom:none;border-top-color:var(--background);filter:drop-shadow(0px 4px 2px var(--theme))}.Reward .footer_flex .flex_rows .flex-footer{overflow:hidden;margin:10px;position:relative;width:150px;height:180px}.Reward .footer_flex .flex_rows .flex-footer .RewardImg{width:900px;position:absolute;left:0}.Reward .footer_flex .flex_rows .flex-footer .RewardImg li{float:left;overflow:hidden}.Reward .footer_flex .flex_rows .flex-footer .RewardImg li img{width:150px;border-radius:2px}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn{display:inline-flex;border-radius:5px;position:absolute;border:1px solid var(--classC);bottom:0px;left:0}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li:nth-of-type(n + 2){border-left:1px solid var(--classC)}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li div{height:20px;font-size:12px;color:var(--routine);padding:2px;border-radius:2px}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li:hover{cursor:pointer}.imgUpload_btn{margin:-10px auto 5px;text-align:right}.imgUpload_btn span{cursor:pointer;margin-right:5px}.top-social{position:relative;padding-top:10px;display:flex;flex-wrap:wrap;justify-content:space-around}.top-social li{width:50px;text-align:center;position:relative;height:32px}.top-social li a{height:100%}.top-social li div{height:100%}.top-social li img{height:100%}.top-social li .WeChatInner{display:none;position:absolute;box-shadow:0px 1px 4px 2px var(--theme);border-radius:var(--radius-wrap);transition:.7s all ease;background:var(--background);-webkit-transition:.7s all ease;top:-180px;left:-50px;transform:translate3d(0, 16px, 0);width:150px;height:150px;z-index:20}.top-social li .WeChatInner::before{content:"";position:absolute;bottom:-16px;left:0;right:0;margin:auto;display:inline-block;width:0px;border:18px solid transparent;border-bottom:none;border-top-color:var(--background);filter:drop-shadow(0px 4px 2px var(--theme))}.top-social li .WeChatInner img{border-radius:2px;width:140px;height:auto;margin:5px;background:none}.top-social li:hover .WeChatInner{display:block}.pe-social{width:100%;background:var(--background);border-radius:var(--radius-wrap);padding:10px 15px;box-shadow:var(--box-shadow);margin-bottom:15px}.joe_comment__respond-form .body .text{background:var(--background);border-radius:var(--radius-inner);padding:5px}.joe_comment__respond-form .foot{justify-content:flex-start}.joe_comment__respond-form .foot .joe_owo__contain{position:static}.joe_comment__respond-form .foot .joe_owo__contain .box{position:absolute;bottom:100%;margin-bottom:6px;left:0px;padding-top:5px;border:1px solid rgba(0,0,0,.15);border-color:transparent;box-shadow:0 0 10px 8px rgba(116,116,116,.08)}.joe_comment__respond-form .foot .comment_box{cursor:pointer;text-align:center;color:var(--routine);height:26px;line-height:26px;background:var(--background);opacity:.85;border-radius:13px;width:70px;margin-left:5px}.joe_comment__respond-form .foot .comment_box:hover{background:var(--theme);color:#fff}.joe_comment__respond-form .foot .comment_box .dropdown-menu{cursor:default;position:absolute;top:auto;bottom:100%;margin-bottom:6px;z-index:10;display:none;min-width:160px;padding:5px 0;font-size:14px;text-align:left;list-style:none;background-color:var(--background);color:var(--minor);background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-color:transparent;border-radius:4px;box-shadow:0 0 10px 8px rgba(116,116,116,.08)}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code{width:250px;padding:8px 10px}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image p,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code p{margin:0 0 10px}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image p textarea,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code p textarea{resize:vertical}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .form-control,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code .form-control{display:block;width:100%;padding:6px 12px;font-size:14px;line-height:1.42857143;border:1px solid #ccc;border-radius:4px;border-color:transparent;background:var(--classD);color:#4e5358;max-height:200px;min-height:90px;box-shadow:none;transition:border-color ease-in-out .15s,background ease-in-out .15s,box-shadow ease-in-out .15s,opacity ease-in-out .3s}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code .text-right{text-align:right}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .error,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code .text-right .error{float:left;color:var(--theme);-webkit-animation:5s ease-in-out 0s infinite normal none running shaked;animation:5s ease-in-out 0s infinite normal none running shaked}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .but,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code .text-right .but{border-radius:4px;display:inline-block;line-height:1.44;background:var(--theme);color:#fff;padding:.3em 1em}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .but:hover,.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-code .text-right .but:hover{-webkit-animation:5s ease-in-out 0s infinite normal none running shaked;animation:5s ease-in-out 0s infinite normal none running shaked}.joe_comment__respond-form .foot .press-down{background:var(--theme) !important;color:#fff !important}@media(max-width: 768px){.joe_comment__respond-form .foot .title{display:none}.joe_comment__respond-form .foot .owo .seat,.joe_comment__respond-form .foot .comment_box{width:26px}}.HeaderImg{position:relative;width:100%;height:15rem;display:flex;margin-left:auto;margin-right:auto;justify-content:center;align-items:center;flex-direction:column}.HeaderImg.minImg{width:82.5rem;height:25rem}.HeaderImg img{-o-object-fit:cover;object-fit:cover}.HeaderImg .infomation{position:absolute;line-height:2}.HeaderImg .infomation .title{font-size:2rem;font-weight:700;color:#fff;text-align:center;text-shadow:0 .1875rem .3125rem #1c1f21;letter-spacing:.5rem}.HeaderImg .infomation .desctitle{display:flex;align-items:center;justify-content:center;text-align:center;color:#f3f3f3;font-size:1rem;padding:0 1rem;text-shadow:0 .1875rem .3125rem #1c1f21}.HeaderImg .infomation .desctitle h1{font-size:1rem}.HeaderImg .infomation .desctitle h1.post_h{font-size:1.5rem}.HeaderImg .HeaderImg_arrow{opacity:1;cursor:pointer;margin-top:1.5rem;position:absolute;left:50%;bottom:20%;width:40px;height:40px;margin-left:-20px}.HeaderImg .HeaderImg_arrow .HeaderImg_arrow__bou{transform:translateX(-50%);transition-delay:5s;-webkit-animation-duration:4s;animation-duration:4s;-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite;transform-origin:center bottom;-webkit-animation-name:go_down_animation;animation-name:go_down_animation;-webkit-animation-timing-function:cubic-bezier(0.28, 0.84, 0.42, 1);animation-timing-function:cubic-bezier(0.28, 0.84, 0.42, 1)}@-webkit-keyframes go_down_animation{0%{transform:scale(1, 1) translateY(0px)}10%{transform:scale(1.1, 0.9) translateY(0px)}30%{transform:scale(0.9, 1.1) translateY(-30px)}50%{transform:scale(1.05, 0.95) translateY(0px)}57%{transform:scale(1, 1) translateY(-7px)}64%{transform:scale(1, 1) translateY(0px)}100%{transform:scale(1, 1) translateY(0px)}}@keyframes go_down_animation{0%{transform:scale(1, 1) translateY(0px)}10%{transform:scale(1.1, 0.9) translateY(0px)}30%{transform:scale(0.9, 1.1) translateY(-30px)}50%{transform:scale(1.05, 0.95) translateY(0px)}57%{transform:scale(1, 1) translateY(-7px)}64%{transform:scale(1, 1) translateY(0px)}100%{transform:scale(1, 1) translateY(0px)}}.HeaderImg .HeaderImg_bottom{width:100%;position:absolute;left:0;bottom:-5px}.HeaderImg .HeaderImg_bottom .waves-svg{width:100%;height:6rem}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use{-webkit-animation:move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite;animation:move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:first-child{-webkit-animation-delay:-2s;animation-delay:-2s;-webkit-animation-duration:7s;animation-duration:7s;fill:var(--background);opacity:.9}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(2){-webkit-animation-delay:-3s;animation-delay:-3s;-webkit-animation-duration:10s;animation-duration:10s;fill:var(--background);opacity:.8}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(3){-webkit-animation-delay:-4s;animation-delay:-4s;-webkit-animation-duration:13s;animation-duration:13s;fill:var(--background);opacity:.9}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(4){-webkit-animation-delay:-5s;animation-delay:-5s;-webkit-animation-duration:20s;animation-duration:20s;fill:var(--background)}@-webkit-keyframes move-forever{0%{transform:translate3d(-90px, 0, 0)}to{transform:translate3d(85px, 0, 0)}}@keyframes move-forever{0%{transform:translate3d(-90px, 0, 0)}to{transform:translate3d(85px, 0, 0)}}.HeaderImg:before{content:"";position:absolute;top:0;left:0;width:100%;height:100%;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAKUlEQVQImU3IMREAIAgAwJfNkQCEsH8cijjpMf6vnXlQaIiJFx+omEBfmqIEZLe2jzcAAAAASUVORK5CYII=)}@media(max-width: 768px){.HeaderImg{height:15rem;margin-top:0}.HeaderImg.minImg{width:100%;height:15rem}.HeaderImg .infomation .title{font-size:1.2rem}.HeaderImg .infomation .desctitle h1.post_h{font-size:1rem}.HeaderImg .HeaderImg_bottom .waves-svg{height:3rem}}.joe_aside.inactive{display:none}.joe_main{position:relative}@media(max-width: 768px){.joe-stretch{display:none}}.joe-stretch{height:100%;position:absolute;top:0;right:0;padding:40px 0}.joe-stretch .contain{position:-webkit-sticky;position:sticky;transition:top .5s;-webkit-animation:swingIconSet 2s infinite linear alternate;animation:swingIconSet 2s infinite linear alternate;z-index:333}@-webkit-keyframes swingIconSet{0%{transform:rotate(-30deg)}100%{transform:rotate(30deg)}}@keyframes swingIconSet{0%{transform:rotate(-30deg)}100%{transform:rotate(30deg)}}.joe-stretch .contain::before{content:"";position:absolute;top:0;left:0;width:10px;height:25px;border-top:2px solid var(--minor);border-right:2px solid var(--minor);transition:border .35s}.joe-stretch .contain svg{position:absolute;top:25px;left:-3px;width:24px;height:24px;fill:var(--minor);cursor:pointer;transition:fill .35s}.joe-stretch .contain:hover{-webkit-animation-play-state:paused;animation-play-state:paused}.joe-stretch .contain:hover svg{fill:var(--theme)}.joe-stretch .contain:hover::before{border-color:var(--theme)}.joe-stretch.active{display:block}.joe_action_item.read_book{visibility:hidden;transform:scale(0)}.joe_action_item.read_book.active{visibility:visible;transform:scale(1)}.joe_action_item.read_book svg{transform:scale(0);opacity:0;transition:transform .85s,opacity .85s}.joe_action_item.read_book svg.active{transform:scale(1);opacity:1}.joe_action_item.directory{display:none;transform:scale(0)}.joe_action_item.directory.active{display:inline-flex;transform:scale(1)}.joe_action_item.directory svg{transform:scale(0);opacity:0;transition:transform .85s,opacity .85s}.joe_action_item.directory svg.active{transform:scale(1);opacity:1}.joe_action_item.directory .tree{opacity:0;width:15rem;height:20rem;overflow:auto;position:absolute;z-index:-10;background:var(--background);border-radius:var(--radius-wrap);box-shadow:var(--box-shadow);-webkit-animation:rebox .5s forwards;animation:rebox .5s forwards;cursor:default}@-webkit-keyframes rebox{0%{transform:scale(1);opacity:1;transform:translateY(0px);right:45px;bottom:0}100%{transform:scale(0);opacity:0;width:0;height:0}}@keyframes rebox{0%{transform:scale(1);opacity:1;transform:translateY(0px);right:45px;bottom:0}100%{transform:scale(0);opacity:0;width:0;height:0}}.joe_action_item.directory .tree.active{-webkit-animation:box .5s forwards;animation:box .5s forwards}@-webkit-keyframes box{0%{transform:scale(0);opacity:0;width:0;height:0}100%{transform:scale(1);opacity:1;transform:translateY(0px);right:45px;bottom:0}}@keyframes box{0%{transform:scale(0);opacity:0;width:0;height:0}100%{transform:scale(1);opacity:1;transform:translateY(0px);right:45px;bottom:0}}.joe_action_item.directory .tree .title{font-size:16px;border-bottom:1px solid var(--routine);color:var(--routine);position:sticky;position:-webkit-sticky;padding:5px 10px;top:0;font-weight:bold}.joe_action_item.directory .tree .text{padding:5px 10px;overflow-y:auto;overflow-x:hidden;height:85%;white-space:nowrap;text-overflow:ellipsis}.joe_action_item.directory .tree .text a{text-decoration:none;color:var(--minor);font-size:15px;line-height:1.8;cursor:pointer}.joe_action_item.directory .tree .text a:hover{color:var(--theme);border-bottom:1px solid var(--theme)}.joe_detail__count-information .meta .item .icon{fill:var(--minor);margin:0 5px}custom.min.js代码如下:document.addEventListener("DOMContentLoaded",function(){if($(".Reward").length){let e=document.querySelector(".RewardImg"),t=document.querySelectorAll(".RewardImg li img"),o=document.querySelectorAll(".RewardBtn li"),a=document.querySelectorAll(".RewardBtn li div");for(let n=0;n<a.length;n++){e.style.width=150*t.length+"px";let i=0;a[0].style.backgroundColor="var(--theme)",a[0].style.color="#fff",o[n].style.width=1/a.length*(150-(a.length+1))+"px",a[n].num=n,a[n].onclick=function(){i=this.num;for(let e=0;e<a.length;e++)a[e].style.backgroundColor="",a[e].style.color="";a[i].style.backgroundColor="var(--theme)",a[i].style.color="#fff",e.style.left=-150*i+"px"}}}if($(".WeChat").length){$WeChatA=$(".WeChatA");let e=$WeChatA.get(0).outerHTML;e=e.replace(/^<a/,"<div"),e=e.replace(/\/a>$/,"/div>"),$WeChatA.replaceWith(e),$(".WeChat").mouseenter(function(){$(".WeChat").append('<div class="WeChatInner"><img src="javascript:;" /></div>'),$(".WeChatInner img").attr("src",$(".WeChatA").attr("href"))}),$(".WeChat").mouseleave(function(){$(".WeChatInner").remove()})}if($(".Comment_Citation").length){function e(){let e=Joe.CITATION,t=/(https?:\/\/[^\s]+)/g;t.test(e)?$.ajax({url:e,dataType:"text",success:e=>$(".joe_comment__respond-form .body textarea").val(e)}):$(".joe_comment__respond-form .body textarea").val(e)}e(),$(".Comment_Citation").click(function(){e()})}if($(".Comment_ImageUrl").length&&($(".Comment_ImageUrl").click(function(e){e.stopPropagation(),$(".Comment_ImageUrl .dropdown-menu").slideToggle("fast",function(){$(".Comment_ImageUrl .comment_box").toggleClass("press-down")}),$(".dropdown-image .text-right span").text(""),$(".dropdown-image textarea").val("")}),$(document).click(function(){$(".Comment_ImageUrl .dropdown-menu").stop().slideUp("fast"),$(".Comment_ImageUrl .comment_box").removeClass("press-down")}),$(".Comment_ImageUrl .dropdown-menu").on("click",function(e){e&&e.stopPropagation?e.stopPropagation():window.event&&(window.event.cancelBubble=!0)}),$(".dropdown-image [type='submit']").click(function(){let e=$(this).parents(".dropdown-image").find("textarea"),t=e.val(),o=$(".joe_comment__respond-form .body textarea").val(),a=/\http[s]{0,1}:\/\/.([^<>"]*)(\.(jpg|jpeg|png|gif|webp))/;a.test(t)?(t="[img="+t+"]\n",$(".joe_comment__respond-form .body textarea").val(o+t),$(".Comment_ImageUrl .dropdown-menu").stop().slideUp("fast"),$(".Comment_ImageUrl .comment_box").toggleClass("press-down"),t=e.val("")):($(".dropdown-image .text-right span").addClass("error"),$(".dropdown-image .text-right span").text("格式错误!"))})),$(".Comment_Code").length&&($(".Comment_Code").click(function(e){e.stopPropagation(),$(".Comment_Code .dropdown-menu").slideToggle("fast",function(){$(".Comment_Code .comment_box").toggleClass("press-down")}),$(".dropdown-code .text-right span").text(""),$(".dropdown-code textarea").val("")}),$(document).click(function(){$(".Comment_Code .dropdown-menu").stop().slideUp("fast"),$(".Comment_Code .comment_box").removeClass("press-down")}),$(".Comment_Code .dropdown-menu").on("click",function(e){e&&e.stopPropagation?e.stopPropagation():window.event&&(window.event.cancelBubble=!0)}),$(".dropdown-code [type='submit']").click(function(){let e=$(this).parents(".dropdown-code").find("textarea"),t=e.val(),o=$(".joe_comment__respond-form .body textarea").val();""==t?($(".dropdown-code .text-right span").addClass("error"),$(".dropdown-code .text-right span").text("请输入内容!")):(t="[code]\n"+t+"\n[/code]\n",$(".joe_comment__respond-form .body textarea").val(o+t),$(".Comment_Code .dropdown-menu").stop().slideUp("fast"),$(".Comment_Code .comment_box").toggleClass("press-down"),t=e.val(""))})),$(".comment-list .substance img:not(img.owo_image)").each(function(){$(this).attr("data-src")?$(this).wrap($(`<span style="display: block;" data-fancybox="Joe" href="${$(this).attr("data-src")}"></span>`)):$(this).wrap($(`<span style="display: block;" data-fancybox="Joe" href="${$(this).attr("src")}"></span>`))}),$(".comment-list__item").length){let e=$(".joe_comment > ol.comment-list").children(".comment-list__item"),t='<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8885993286780110"crossorigin="anonymous"></script><ins class="adsbygoogle"style="display:block" data-ad-format="fluid"data-ad-layout-key="-g8-h+6z-cm-d" data-ad-client="ca-pub-8885993286780110" data-ad-slot="5758522083"></ins> <script>(adsbygoogle = window.adsbygoogle || []).push({});</script>';for(let o=0;o<e.length;o++)o%4==3&&$("<li class='js_ad' style='margin-bottom:10px'>"+t+"</li>").insertAfter(e[o])}if($(".joe-stretch").length&&($(".joe-stretch .contain").css("top",$(".joe_header").height()+40),$(".joe-stretch").on("click",function(){$(".joe_aside").toggleClass("inactive")})),$(".read_book").length&&($(".joe_post").length&&($(".joe_action_item.read_book").addClass("active"),$(".joe_action_item.read_book .icon-1").addClass("active")),$(".joe_action_item.read_book").on("click",function(){$(".joe_action_item.read_book svg").hasClass("icon-1 active")?($(".joe_header").css("display","none"),$(".HeaderImg").css("display","none"),$(".joe_aside").css("display","none"),$(".joe_detail").css("backgroundColor","var(--reading)"),$(".joe_detail__related").css("display","none"),$(".joe_comment").css("display","none"),$(".joe_footer").css("display","none"),$(".joe-stretch").css("display","none"),$(".joe_detail__article").css("font-size","20px")):($(".joe_header").removeAttr("style"),$(".HeaderImg").removeAttr("style"),$(".joe_aside").removeAttr("style"),$(".joe_detail").removeAttr("style"),$(".joe_detail__related").removeAttr("style"),$(".joe_comment").removeAttr("style"),$(".joe_footer").removeAttr("style"),$(".joe-stretch").removeAttr("style"),$(".joe-stretch").removeAttr("style"),$(".joe_detail__article").removeAttr("style")),$(".joe_action_item.read_book .icon-1").toggleClass("active"),$(".joe_action_item.read_book .icon-2").toggleClass("active")})),$(".joe_post").length&&$(".joe_detail__article").find("h2,h3,h4,h5,h6").length){$("body").outerWidth()>=768?($(".joe_action_item.directory").addClass("active"),$(".joe_action_item.directory .icon-2").addClass("active"),$(".joe_action_item.directory .tree").addClass("active")):($(".joe_action_item.directory").addClass("active"),$(".joe_action_item.directory .icon-1").addClass("active"));let e=$(".joe_detail__article").find("*"),t=0;for(let o=0;o<e.length;o++)if("h"==e[o].localName.charAt(0)&&!isNaN(e[o].localName.charAt(1))){e[o].setAttribute("id","t"+t);let a=parseInt(e[o].localName.charAt(1))-2;for(;a--&&!(a<0);)$(".directory .tree .text").append(" ");$(".directory .tree .text").append("<a href='#t"+t+"'>"+$(e[o]).text()+"</a></br>"),t++}$(".joe_action_item.directory").on("click",function(){$(".joe_action_item.directory .tree").toggleClass("active"),$(".joe_action_item.directory .icon-1").toggleClass("active"),$(".joe_action_item.directory .icon-2").toggleClass("active")}),$(".directory .tree").on("click",function(e){e&&e.stopPropagation?e.stopPropagation():window.event&&(window.event.cancelBubble=!0)}),$(".directory .tree a").bind("click touch",function(){$("html,body").animate({scrollTop:$($(this).attr("href")).offset().top-65},1e3)})}$(".HeaderImg_arrow").length&&$(".HeaderImg_arrow").on("click",function(){$("body").outerWidth()>=768&&window.scrollTo({top:300,behavior:"smooth"})})});{function loveSiteTime(e,t){window.setTimeout(function(){loveSiteTime(e,t)},1e3);let o=1e3,a=60*o,n=60*a,i=24*n,r=365*i,s=new Date,l=s.getFullYear(),d=s.getMonth()+1,c=s.getDate(),m=s.getHours(),p=s.getMinutes(),_=s.getSeconds(),g=Date.UTC(2019,10,19,21,0,0);t&&(g=Date.UTC(t.split("-")[0],t.split("-")[1],t.split("-")[2],t.split("-")[3],t.split("-")[4],t.split("-")[5]));let h=Date.UTC(l,d,c,m,p,_),f=h-g,u=Math.floor(f/r),C=Math.floor(f/i-365*u),y=Math.floor((f-(365*u+C)*i)/n),v=Math.floor((f-(365*u+C)*i-y*n)/a),w=Math.floor((f-(365*u+C)*i-y*n-v*a)/o);$("#loveSiteTime4Aside")&&$("#loveSiteTime4Aside").html(e+"</br>"+u+"年"+C+"天"+y+"时"+v+"分"+w+"秒啦</br>"),$("#loveSiteTime4Header")&&$("#loveSiteTime4Header").html(e+"</br>"+u+"年"+C+"天"+y+"时"+v+"分"+w+"秒啦</br>")}}创建文件完成代码的粘贴之后,下面要去public文件夹中找到include.php文件,在相应的位置引入刚才创建的css和js文件,引入代码:(css代码在前面) : <link rel="stylesheet" href="<?php $this->options->themeUrl('assets/css/custom.min.css'); ?>"> (js代码在后面): <script src="<?php $this->options->themeUrl('assets/js/custom.min.js'); ?>"></script> {mtitle title="CSS引入展示"/}{mtitle title="JS引入展示"/}结语 完成上述操作之后,即可在后台看到自定义设置的功能,具体的图片看前言里面的,具体的功能我就不展示了,自己操作吧,这样的好处就是以后只用改custom.php就行,其他的文件代码改动也不会太大,添加后台开关的代码都可以放在custom.php里面。 -
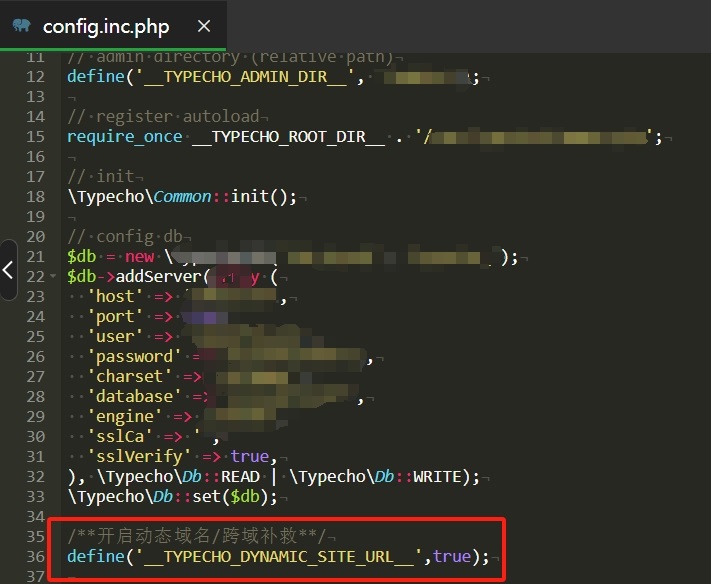
 Typecho开启动态域名跨域补救 前言Typecho只能在后台绑定一个域名,其他域名接入的话只能访问文章和首页和其他页面,插件会失效,我们怎么办?没关系开启动态域名跨域补救,接下来跟我一起。教程开始登入面板输入你的服务器IP加端口(一般是8888)/设置的字母,例如:http://127.0.0.1:8888/abcd打开网站根目录,找到config.inc.php文件/**开启动态域名/跨域补救**/ define('__TYPECHO_DYNAMIC_SITE_URL__',true);将上述代码放入config.inc.php合适位置,如下图所示总结修改完成后访问你没有在后台绑定的域名,插件即可正常访问。
Typecho开启动态域名跨域补救 前言Typecho只能在后台绑定一个域名,其他域名接入的话只能访问文章和首页和其他页面,插件会失效,我们怎么办?没关系开启动态域名跨域补救,接下来跟我一起。教程开始登入面板输入你的服务器IP加端口(一般是8888)/设置的字母,例如:http://127.0.0.1:8888/abcd打开网站根目录,找到config.inc.php文件/**开启动态域名/跨域补救**/ define('__TYPECHO_DYNAMIC_SITE_URL__',true);将上述代码放入config.inc.php合适位置,如下图所示总结修改完成后访问你没有在后台绑定的域名,插件即可正常访问。 -
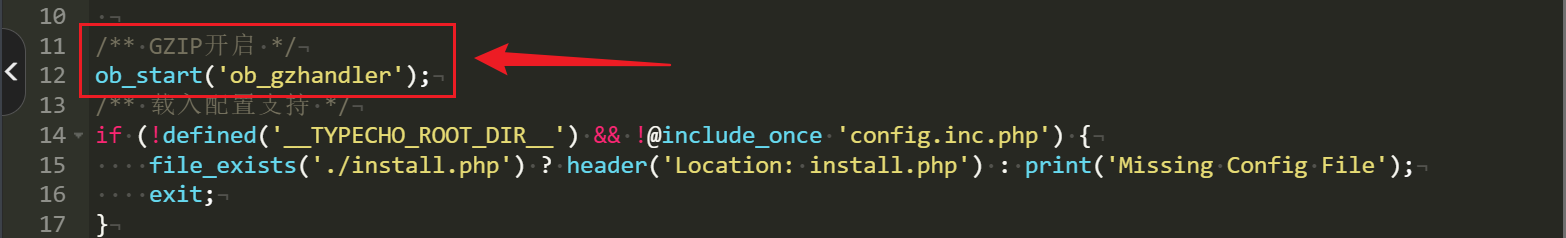
 给Typecho添加gzip压缩代码 什么是gzip压缩?Gzip是若干种文件压缩程序的简称,通常指GNU计划的实现,此处的gzip代表GNU zip。也经常用来表示gzip这种文件格式。软件的作者是Jean-loup Gailly和Mark Adler。在1992年10月31日第一次公开发布,版本号0.1,1993年2月,发布了1.0版本。{mtitle title="以上内容来自百度百科"/}为什么要使用gzip?在网络传输过程中我们可以使用gzip对数据进行压缩,从而减少数据传输量,减少对网络带宽的消耗,可以加快我们打开网站的速度。同时也可以对静态文件进行压缩, 减少我们的存储空间 。{mtitle title="以上内容来自csdn(必应搜索引擎搜索)"/}代码放置地方及代码放在网站根目录下面的index.php里面/** GZIP开启 */ ob_start('ob_gzhandler');gzip检测访问 https://gzip.bmcx.com 输入你的网站地址即可看到。{mtitle title="gzip成功压缩"/}
给Typecho添加gzip压缩代码 什么是gzip压缩?Gzip是若干种文件压缩程序的简称,通常指GNU计划的实现,此处的gzip代表GNU zip。也经常用来表示gzip这种文件格式。软件的作者是Jean-loup Gailly和Mark Adler。在1992年10月31日第一次公开发布,版本号0.1,1993年2月,发布了1.0版本。{mtitle title="以上内容来自百度百科"/}为什么要使用gzip?在网络传输过程中我们可以使用gzip对数据进行压缩,从而减少数据传输量,减少对网络带宽的消耗,可以加快我们打开网站的速度。同时也可以对静态文件进行压缩, 减少我们的存储空间 。{mtitle title="以上内容来自csdn(必应搜索引擎搜索)"/}代码放置地方及代码放在网站根目录下面的index.php里面/** GZIP开启 */ ob_start('ob_gzhandler');gzip检测访问 https://gzip.bmcx.com 输入你的网站地址即可看到。{mtitle title="gzip成功压缩"/} -
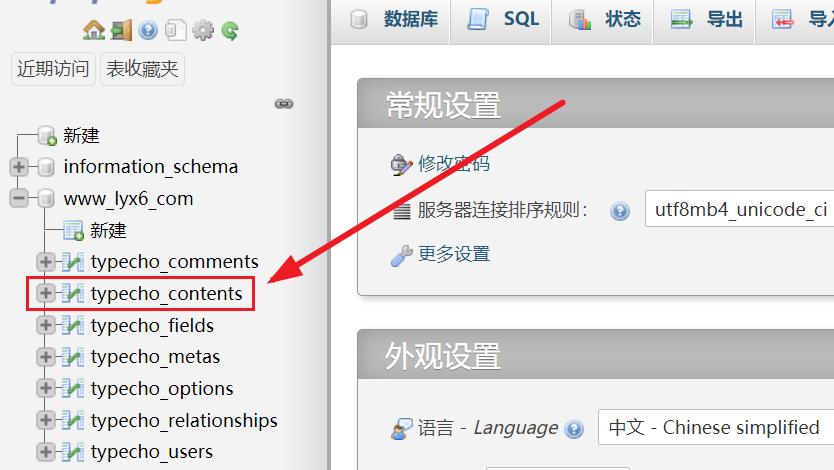
 Typecho批量替换文章内链接与图片链接 图片旧链接不用时,我们又懒得去文章里面一个个替换,所以我们在数据表上替换即可,教程参考 腾讯云社区浩瀚博客 侵权联系我删除。当域名发生变化时,文章中的图片链接将失效,无法显示,那么就需要修改地址。但挨个手动修改不现实,因为一般这种连接比较多,难以准确查找。下面就说一下通过phpMyAdmin工具快速修正数据库文章图片,文件链接地址,此方式也可以批量替换指定内容。事列 如原来的域名: pic.12xf.cn 现在的域名: img.lyx6.com 则旧网址: pic.12xf.cn 新网址: img.lyx6.com 进入文章数据表 进入typecho_contents表(文章内容表)SQL语句点击“SQL”输入下面的语句,点击“执行”UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'旧网址','新网址');在SQL中输入代码然后执行即可替换旧图片地址了同样替换typecho_fields表(文章字段表) 点击“SQL”输入下面的语句,点击“执行”。UPDATE `typecho_fields` SET `str_value` = REPLACE(`str_value`,'旧网址','新网址');后言 替换还有很多用处,比如当网址配置SSL后需要更改链接。则旧网址:http://域名新网址:https://域名其他系统替换大同小异,只需要改一下语句里的表名就ok啦。
Typecho批量替换文章内链接与图片链接 图片旧链接不用时,我们又懒得去文章里面一个个替换,所以我们在数据表上替换即可,教程参考 腾讯云社区浩瀚博客 侵权联系我删除。当域名发生变化时,文章中的图片链接将失效,无法显示,那么就需要修改地址。但挨个手动修改不现实,因为一般这种连接比较多,难以准确查找。下面就说一下通过phpMyAdmin工具快速修正数据库文章图片,文件链接地址,此方式也可以批量替换指定内容。事列 如原来的域名: pic.12xf.cn 现在的域名: img.lyx6.com 则旧网址: pic.12xf.cn 新网址: img.lyx6.com 进入文章数据表 进入typecho_contents表(文章内容表)SQL语句点击“SQL”输入下面的语句,点击“执行”UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'旧网址','新网址');在SQL中输入代码然后执行即可替换旧图片地址了同样替换typecho_fields表(文章字段表) 点击“SQL”输入下面的语句,点击“执行”。UPDATE `typecho_fields` SET `str_value` = REPLACE(`str_value`,'旧网址','新网址');后言 替换还有很多用处,比如当网址配置SSL后需要更改链接。则旧网址:http://域名新网址:https://域名其他系统替换大同小异,只需要改一下语句里的表名就ok啦。 -
 如何给Jeo博客主题添加底部导航栏 效果图首先在网站主题assets/css目录下,新建一个名为lyxdh.css的文件,并将如下代码放置于该文件中* { margin: 0; padding: 0; box-sizing: border-box; outline: none; -webkit-tap-highlight-color: transparent } ::-webkit-scrollbar { width: 8px; height: 8px } ::-webkit-scrollbar-thumb { border-radius: 4px; background: var(--seat) } ::-webkit-scrollbar-track { background: transparent } ::-moz-selection { color: #fff; background: var(--theme) } ::selection { color: #fff; background: var(--theme) } body { font-size: 14px; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom) } body::before { content: ''; position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: -520; pointer-events: none } input[type='text'] { -webkit-appearance: none; border-radius: 0; font-size: 13px; font-weight: 500 } iframe { display: block; border: none; margin: 0 auto; vertical-align: middle } textarea { font-size: 14px; resize: none; -webkit-appearance: none } li { list-style: none } a { text-decoration: none } h1,h2,h3,h4,h5,h6 { font-weight: 500 } img { border: 0; vertical-align: middle } img[src=''],img:not([src]) { border: 0; opacity: 0 } svg,canvas { vertical-align: middle } button { cursor: pointer; -webkit-appearance: none; font-size: 13px } table { border-collapse: collapse; border-spacing: 0 } .joe_main { min-width: 0; flex: 1; padding: 15px 0 } .joe_container { display: flex; width: 100%; margin: 0 auto; padding: 0 15px } @media (min-width: 576px) { .joe_container { max-width:540px } } @media (min-width: 768px) { .joe_container { max-width:720px } } @media (min-width: 992px) { .joe_container { max-width:960px } } @media (min-width: 1200px) { .joe_container { max-width:1140px } } @media (min-width: 1400px) { .joe_container { max-width:1320px } } @font-face { font-family: "cyicon"; /* Project id 2611504 */ src: url('https://at.alicdn.com/t/font_2611504_8nq4wp1bmb3.woff2?t=1623735805644') format('woff2'), url('https://at.alicdn.com/t/font_2611504_8nq4wp1bmb3.woff?t=1623735805644') format('woff'), url('https://at.alicdn.com/t/font_2611504_8nq4wp1bmb3.ttf?t=1623735805644') format('truetype'); } .cyicon { font-family: "cyicon" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .zrnq-xintiao:before { content: "\e6e7"; } .zrnq-saoma:before { content: "\e6e2"; } .zrnq-haibaofenxiang:before { content: "\e6e3"; } .zrnq-pinglun:before { content: "\e605"; } .zrnq-tongji3:before { content: "\e6ce"; } .zrnq-time:before { content: "\e6be"; } .zrnq-huanyingye:before { content: "\e728"; } .zrnq-106collect:before { content: "\e7a7"; } .zrnq-womendefuwu:before { content: "\e8d8"; } .zrnq-yu:before { content: "\e602"; } .zrnq-zhichi:before { content: "\e639"; } .zrnq-ganxie:before { content: "\e638"; } .zrnq-huoban:before { content: "\e63a"; } .zrnq-xinaixin:before { content: "\e608"; } .zrnq-beian:before { content: "\e61a"; } .zrnq-zhuye-copy:before { content: "\e601"; } .zrnq-hi:before { content: "\e606"; } .zrnq-guandianjianpingcopy:before { content: "\e87b"; } .zrnq-weiyuqiang-:before { content: "\e631"; } .zrnq-guanyu:before { content: "\e6a8"; } .zrnq-search-copy:before { content: "\e600"; } .zrnq-daohang:before { content: "\e60a"; } .zrnq-dashang:before { content: "\e7fb"; } .zrnq-3132:before { content: "\e603"; } .zrnq-dashang1:before { content: "\e65d"; } .zrnq-yinyue-copy-copy:before { content: "\e60b"; } .zrnq-gongju:before { content: "\e609"; } .zrnq-youlianguanli:before { content: "\e66f"; } .zrnq-shezhi:before { content: "\e629"; } .zrnq-dashang2:before { content: "\e61f"; } .zrnq-yanjing:before { content: "\e60c"; } .zrnq-gongjuxiang:before { content: "\e607"; } .zrnq-shuaxin:before { content: "\e647"; } .zrnq-fuzhi:before { content: "\e697"; } .zrnq-google1:before { content: "\e87a"; } .zrnq-backward:before { content: "\ea87"; } .zrnq-go:before { content: "\ea8b"; } .zrnq-rhome-fill:before { content: "\ec0b"; } .zrnq-service-Fill:before { content: "\e8e6"; } .zrnq-144message02:before { content: "\e7b0"; } .zrnq-352:before { content: "\e7ca"; } .zrnq-baidu:before { content: "\e6b6"; } .zrnq-banquan:before { content: "\e6c9"; } .zrnq-aixin2:before { content: "\e6ff"; } .zrnq-sitemap:before { content: "\e80a"; } .zrnq-RSS:before { content: "\e604"; } .zrnq-shengming:before { content: "\e627"; } .zrnq-anquanguanli:before { content: "\e7c6"; } .zrnq-anonymous-full:before { content: "\e8f0"; } .zrnq-taiji:before { content: "\e653"; } .zrnq-shuaxin3:before { content: "\e6db"; } .zrnq-dengdai:before { content: "\e6df"; } @media screen and (min-width:767px){#mobile-footer{display:none}} #mobile-footer{height:50px;background:#fafafa;position:fixed;bottom:0;left:0;border-top:0;width:100%;z-index:9999999} #mobile-menu{display:block} #mobile-menu:after{content:'';display:block;height:0;clear:both} #mobile-menu>li{width:20%;float:left;border-top:1px solid #e6e6eb;height:100%} #mobile-menu>li>a:hover{color:#000;} #mobile-menu>li>.active{color:#000;} #mobile-menu>li>a{text-align:center;color:#777;display:block;line-height:12px;height:100%} #mobile-menu>li>a>span{font-size:20px;display:block;line-height:30px}然后复制如下代码粘贴于footer.php文件 <?php $this->footer(); ?> 后边即可 <link href="<?php _getAssets('assets/css/lyxdh.css'); ?>" rel="stylesheet"> <div id="mobile-footer"> <ul id="mobile-menu"> <li> <a href="https://www.lyx6.com/"> <span class="cyicon zrnq-zhuye-copy"></span> 首页 </a></li> <li> <a href="https://www.lyx6.com/links.html"> <span class="cyicon zrnq-youlianguanli"></span> 友链 </a></li> <li> <a href="https://www.lyx6.com/images.html"> <span class="cyicon zrnq-aixin2"></span> 壁纸 </a></li> <li> <a href="https://www.lyx6.com/tools.html"> <span class="cyicon zrnq-gongju"></span> 工具 </a></li> <li> <a href="https://www.lyx6.com/about.html"> <span class="cyicon zrnq-guanyu"></span> 关于 </a></li> </ul> </div> 最后保存看效果吧
如何给Jeo博客主题添加底部导航栏 效果图首先在网站主题assets/css目录下,新建一个名为lyxdh.css的文件,并将如下代码放置于该文件中* { margin: 0; padding: 0; box-sizing: border-box; outline: none; -webkit-tap-highlight-color: transparent } ::-webkit-scrollbar { width: 8px; height: 8px } ::-webkit-scrollbar-thumb { border-radius: 4px; background: var(--seat) } ::-webkit-scrollbar-track { background: transparent } ::-moz-selection { color: #fff; background: var(--theme) } ::selection { color: #fff; background: var(--theme) } body { font-size: 14px; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom) } body::before { content: ''; position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: -520; pointer-events: none } input[type='text'] { -webkit-appearance: none; border-radius: 0; font-size: 13px; font-weight: 500 } iframe { display: block; border: none; margin: 0 auto; vertical-align: middle } textarea { font-size: 14px; resize: none; -webkit-appearance: none } li { list-style: none } a { text-decoration: none } h1,h2,h3,h4,h5,h6 { font-weight: 500 } img { border: 0; vertical-align: middle } img[src=''],img:not([src]) { border: 0; opacity: 0 } svg,canvas { vertical-align: middle } button { cursor: pointer; -webkit-appearance: none; font-size: 13px } table { border-collapse: collapse; border-spacing: 0 } .joe_main { min-width: 0; flex: 1; padding: 15px 0 } .joe_container { display: flex; width: 100%; margin: 0 auto; padding: 0 15px } @media (min-width: 576px) { .joe_container { max-width:540px } } @media (min-width: 768px) { .joe_container { max-width:720px } } @media (min-width: 992px) { .joe_container { max-width:960px } } @media (min-width: 1200px) { .joe_container { max-width:1140px } } @media (min-width: 1400px) { .joe_container { max-width:1320px } } @font-face { font-family: "cyicon"; /* Project id 2611504 */ src: url('https://at.alicdn.com/t/font_2611504_8nq4wp1bmb3.woff2?t=1623735805644') format('woff2'), url('https://at.alicdn.com/t/font_2611504_8nq4wp1bmb3.woff?t=1623735805644') format('woff'), url('https://at.alicdn.com/t/font_2611504_8nq4wp1bmb3.ttf?t=1623735805644') format('truetype'); } .cyicon { font-family: "cyicon" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .zrnq-xintiao:before { content: "\e6e7"; } .zrnq-saoma:before { content: "\e6e2"; } .zrnq-haibaofenxiang:before { content: "\e6e3"; } .zrnq-pinglun:before { content: "\e605"; } .zrnq-tongji3:before { content: "\e6ce"; } .zrnq-time:before { content: "\e6be"; } .zrnq-huanyingye:before { content: "\e728"; } .zrnq-106collect:before { content: "\e7a7"; } .zrnq-womendefuwu:before { content: "\e8d8"; } .zrnq-yu:before { content: "\e602"; } .zrnq-zhichi:before { content: "\e639"; } .zrnq-ganxie:before { content: "\e638"; } .zrnq-huoban:before { content: "\e63a"; } .zrnq-xinaixin:before { content: "\e608"; } .zrnq-beian:before { content: "\e61a"; } .zrnq-zhuye-copy:before { content: "\e601"; } .zrnq-hi:before { content: "\e606"; } .zrnq-guandianjianpingcopy:before { content: "\e87b"; } .zrnq-weiyuqiang-:before { content: "\e631"; } .zrnq-guanyu:before { content: "\e6a8"; } .zrnq-search-copy:before { content: "\e600"; } .zrnq-daohang:before { content: "\e60a"; } .zrnq-dashang:before { content: "\e7fb"; } .zrnq-3132:before { content: "\e603"; } .zrnq-dashang1:before { content: "\e65d"; } .zrnq-yinyue-copy-copy:before { content: "\e60b"; } .zrnq-gongju:before { content: "\e609"; } .zrnq-youlianguanli:before { content: "\e66f"; } .zrnq-shezhi:before { content: "\e629"; } .zrnq-dashang2:before { content: "\e61f"; } .zrnq-yanjing:before { content: "\e60c"; } .zrnq-gongjuxiang:before { content: "\e607"; } .zrnq-shuaxin:before { content: "\e647"; } .zrnq-fuzhi:before { content: "\e697"; } .zrnq-google1:before { content: "\e87a"; } .zrnq-backward:before { content: "\ea87"; } .zrnq-go:before { content: "\ea8b"; } .zrnq-rhome-fill:before { content: "\ec0b"; } .zrnq-service-Fill:before { content: "\e8e6"; } .zrnq-144message02:before { content: "\e7b0"; } .zrnq-352:before { content: "\e7ca"; } .zrnq-baidu:before { content: "\e6b6"; } .zrnq-banquan:before { content: "\e6c9"; } .zrnq-aixin2:before { content: "\e6ff"; } .zrnq-sitemap:before { content: "\e80a"; } .zrnq-RSS:before { content: "\e604"; } .zrnq-shengming:before { content: "\e627"; } .zrnq-anquanguanli:before { content: "\e7c6"; } .zrnq-anonymous-full:before { content: "\e8f0"; } .zrnq-taiji:before { content: "\e653"; } .zrnq-shuaxin3:before { content: "\e6db"; } .zrnq-dengdai:before { content: "\e6df"; } @media screen and (min-width:767px){#mobile-footer{display:none}} #mobile-footer{height:50px;background:#fafafa;position:fixed;bottom:0;left:0;border-top:0;width:100%;z-index:9999999} #mobile-menu{display:block} #mobile-menu:after{content:'';display:block;height:0;clear:both} #mobile-menu>li{width:20%;float:left;border-top:1px solid #e6e6eb;height:100%} #mobile-menu>li>a:hover{color:#000;} #mobile-menu>li>.active{color:#000;} #mobile-menu>li>a{text-align:center;color:#777;display:block;line-height:12px;height:100%} #mobile-menu>li>a>span{font-size:20px;display:block;line-height:30px}然后复制如下代码粘贴于footer.php文件 <?php $this->footer(); ?> 后边即可 <link href="<?php _getAssets('assets/css/lyxdh.css'); ?>" rel="stylesheet"> <div id="mobile-footer"> <ul id="mobile-menu"> <li> <a href="https://www.lyx6.com/"> <span class="cyicon zrnq-zhuye-copy"></span> 首页 </a></li> <li> <a href="https://www.lyx6.com/links.html"> <span class="cyicon zrnq-youlianguanli"></span> 友链 </a></li> <li> <a href="https://www.lyx6.com/images.html"> <span class="cyicon zrnq-aixin2"></span> 壁纸 </a></li> <li> <a href="https://www.lyx6.com/tools.html"> <span class="cyicon zrnq-gongju"></span> 工具 </a></li> <li> <a href="https://www.lyx6.com/about.html"> <span class="cyicon zrnq-guanyu"></span> 关于 </a></li> </ul> </div> 最后保存看效果吧 -
 如何给Joe主题添加首页大图和文章页大图 效果图首页顶部增加大图设置方法1.修改 index.php 文件,文件目录 usr/themes/Joe/index.php,将下列代码添加到index.php文件 <?php $this->need('public/header.php'); ?> 与 <div class="joe_container"> 中间即可<div class="HeaderImg" style="background: url(这里填写你需要设置的图片地址) center;background-size:cover;"> <div class="infomation"> <div class="title">蓝逸轩</div> <div class="desctitle"> <span class="motto joe_motto"</span> </div> </div> <section class="HeaderImg_bottom"> <svg class="waves-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto"> <defs> <path id="gentle-wave" d="M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z"></path> </defs> <g class="parallax"> <use xlink:href="#gentle-wave" x="48" y="0"></use> <use xlink:href="#gentle-wave" x="48" y="3"></use> <use xlink:href="#gentle-wave" x="48" y="5"></use> <use xlink:href="#gentle-wave" x="48" y="7"></use> </g> </svg> </section> </div>2.首先在你的网站根目录下新建一个名为lyxdt.css文件,并将下列代码添加其中(就是宝塔创建完网站的域名主目录).Reward{text-align:center;margin-left:30px;color:var(--minor);font-size:12px}.Reward .footer_flex{width:42px;height:42px;background-color:#f56c6c;border-radius:50%;position:relative;z-index:10;display:flex;justify-content:center;align-items:center;margin-bottom:8px}.Reward .footer_flex:hover{background-color:var(--theme);cursor:pointer}.Reward .footer_flex:hover .flex_rows{display:block}.Reward .footer_flex .flex_rows{box-shadow:0px 1px 4px 2px var(--theme);cursor:auto;height:200px;width:170px;position:absolute;top:-215px;background:var(--background);display:none;border-radius:8px}.Reward .footer_flex .flex_rows::after{content:"";position:absolute;bottom:-16px;left:0;right:0;margin:auto;width:0px;border:18px solid transparent;border-bottom:none;border-top-color:var(--background);filter:drop-shadow(0px 4px 2px var(--theme))}.Reward .footer_flex .flex_rows .flex-footer{overflow:hidden;margin:10px;position:relative;width:150px;height:180px}.Reward .footer_flex .flex_rows .flex-footer .RewardImg{width:900px;position:absolute;left:0}.Reward .footer_flex .flex_rows .flex-footer .RewardImg li{float:left;overflow:hidden}.Reward .footer_flex .flex_rows .flex-footer .RewardImg li img{width:150px;border-radius:2px}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn{display:inline-flex;border-radius:5px;position:absolute;border:1px solid var(--classC);bottom:0px;left:0}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li:nth-of-type(n + 2){border-left:1px solid var(--classC)}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li div{height:20px;font-size:12px;color:var(--routine);padding:2px;border-radius:2px}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li:hover{cursor:pointer}.imgUpload_btn{margin:-10px auto 5px;text-align:right}.imgUpload_btn span{cursor:pointer;margin-right:5px}.top-social{position:relative;padding:5px 0;width:250px;display:flex;flex-wrap:wrap;background:var(--background);justify-content:space-around;margin-bottom:15px;border-radius:var(--radius-wrap);box-shadow:var(--box-shadow)}.top-social li{width:50px;text-align:center;position:relative;height:32px}.top-social li a{height:100%}.top-social li div{height:100%}.top-social li img{height:100%}.top-social li .WeChatInner{display:none;position:absolute;box-shadow:0px 1px 4px 2px var(--theme);border-radius:var(--radius-wrap);transition:.7s all ease;background:var(--background);-webkit-transition:.7s all ease;top:-180px;left:-50px;transform:translate3d(0, 16px, 0);width:150px;height:150px;z-index:2}.top-social li .WeChatInner::before{content:"";position:absolute;bottom:-16px;left:0;right:0;margin:auto;display:inline-block;width:0px;border:18px solid transparent;border-bottom:none;border-top-color:var(--background);filter:drop-shadow(0px 4px 2px var(--theme))}.top-social li .WeChatInner img{border-radius:2px;width:140px;height:auto;margin:5px;background:none}.top-social li:hover .WeChatInner{display:block}.pe-social{width:100%}.joe_comment__respond-form .foot{justify-content:flex-start}.joe_comment__respond-form .foot .joe_owo__contain{position:static}.joe_comment__respond-form .foot .joe_owo__contain .box{position:absolute;bottom:100%;margin-bottom:6px;left:0px;padding-top:5px;border:1px solid rgba(0,0,0,.15);border-color:transparent;box-shadow:0 0 10px 8px rgba(116,116,116,.08)}.joe_comment__respond-form .foot .comment_box{cursor:pointer;text-align:center;color:var(--routine);height:26px;line-height:26px;background:var(--background);opacity:.85;border-radius:13px;width:70px;margin-left:5px}.joe_comment__respond-form .foot .comment_box:hover{background:var(--theme);color:#fff}.joe_comment__respond-form .foot .comment_box .dropdown-menu{cursor:default;position:absolute;top:auto;bottom:100%;margin-bottom:6px;z-index:10;display:none;min-width:160px;padding:5px 0;font-size:14px;text-align:left;list-style:none;background-color:var(--background);color:var(--minor);background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-color:transparent;border-radius:4px;box-shadow:0 0 10px 8px rgba(116,116,116,.08)}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image{width:250px;padding:8px 10px}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image p{margin:0 0 10px}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image p textarea{resize:vertical}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .form-control{display:block;width:100%;padding:6px 12px;font-size:14px;line-height:1.42857143;border:1px solid #ccc;border-radius:4px;border-color:transparent;background:var(--classD);color:#4e5358;max-height:200px;min-height:90px;box-shadow:none;transition:border-color ease-in-out .15s,background ease-in-out .15s,box-shadow ease-in-out .15s,opacity ease-in-out .3s}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right{text-align:right}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .error{float:left;color:var(--theme);-webkit-animation:5s ease-in-out 0s infinite normal none running shaked;animation:5s ease-in-out 0s infinite normal none running shaked}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .but{border-radius:4px;display:inline-block;line-height:1.44;background:var(--theme);color:#fff;padding:.3em 1em}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .but:hover{-webkit-animation:5s ease-in-out 0s infinite normal none running shaked;animation:5s ease-in-out 0s infinite normal none running shaked}.joe_comment__respond-form .foot .press-down{background:var(--theme) !important;color:#fff !important}.HeaderImg{position:relative;width:100%;height:50rem;display:flex;margin-top:-4rem;justify-content:center;align-items:center;flex-direction:column;height: calc(70vh + 70px);}.HeaderImg.minImg{max-width:83rem;height:25rem;margin:auto}.HeaderImg.minImg .infomation .desctitle{font-size:1.5rem}.HeaderImg img{-o-object-fit:cover;object-fit:cover}.HeaderImg .infomation{position:absolute;line-height:2}.HeaderImg .infomation .title{font-size:2rem;font-weight:700;color:#fff;text-align:center;text-shadow:0 .1875rem .3125rem #1c1f21;letter-spacing:.3rem}.HeaderImg .infomation .desctitle{display:flex;align-items:center;justify-content:center;text-align:center;color:#f3f3f3;font-size:1rem;padding:0 1rem;text-shadow:0 .1875rem .3125rem #1c1f21}.HeaderImg .HeaderImg_bottom{width:100%;position:absolute;left:0;bottom:-5px}.HeaderImg .HeaderImg_bottom .waves-svg{width:100%;height:3rem}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use{-webkit-animation:move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite;animation:move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:first-child{-webkit-animation-delay:-2s;animation-delay:-2s;-webkit-animation-duration:7s;animation-duration:7s;fill:var(--background);opacity:.9}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(2){-webkit-animation-delay:-3s;animation-delay:-3s;-webkit-animation-duration:10s;animation-duration:10s;fill:var(--background);opacity:.8}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(3){-webkit-animation-delay:-4s;animation-delay:-4s;-webkit-animation-duration:13s;animation-duration:13s;fill:var(--background);opacity:.9}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(4){-webkit-animation-delay:-5s;animation-delay:-5s;-webkit-animation-duration:20s;animation-duration:20s;fill:var(--background)}@-webkit-keyframes move-forever{0%{transform:translate3d(-90px, 0, 0)}to{transform:translate3d(85px, 0, 0)}}@keyframes move-forever{0%{transform:translate3d(-90px, 0, 0)}to{transform:translate3d(85px, 0, 0)}}.HeaderImg:before{content:"";position:absolute;top:0;left:0;width:100%;height:100%;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAKUlEQVQImU3IMREAIAgAwJfNkQCEsH8cijjpMf6vnXlQaIiJFx+omEBfmqIEZLe2jzcAAAAASUVORK5CYII=)}@media(max-width: 768px){.HeaderImg{height:15rem;margin-top:0;height: calc(35vh + 35px);}.HeaderImg.minImg{width:100%;height:15rem}.HeaderImg .infomation .title{font-size:1.5rem}.HeaderImg .infomation .desctitle{font-size:0.9rem}.HeaderImg .HeaderImg_bottom .waves-svg{height:3rem}}.joe_aside.inactive{display:none}.joe_main{position:relative}@media(max-width: 768px){.joe-stretch{display:none}}.joe-stretch{height:100%;position:absolute;top:0;right:0;padding:40px 0}.joe-stretch .contain{position:-webkit-sticky;position:sticky;transition:top .5s;-webkit-animation:swingIconSet 2s infinite linear alternate;animation:swingIconSet 2s infinite linear alternate;z-index:333}@-webkit-keyframes swingIconSet{0%{transform:rotate(-30deg)}100%{transform:rotate(30deg)}}@keyframes swingIconSet{0%{transform:rotate(-30deg)}100%{transform:rotate(30deg)}}.joe-stretch .contain::before{content:"";position:absolute;top:0;left:0;width:10px;height:25px;border-top:2px solid var(--minor);border-right:2px solid var(--minor);transition:border .35s}.joe-stretch .contain svg{position:absolute;top:25px;left:-3px;width:24px;height:24px;fill:var(--minor);cursor:pointer;transition:fill .35s}.joe-stretch .contain:hover{-webkit-animation-play-state:paused;animation-play-state:paused}.joe-stretch .contain:hover svg{fill:var(--theme)}.joe-stretch .contain:hover::before{border-color:var(--theme)}.joe-stretch.active{display:block}.joe_action_item.read_book{visibility:hidden;transform:scale(0)}.joe_action_item.read_book.active{visibility:visible;transform:scale(1)}.joe_action_item.read_book svg{transform:scale(0);opacity:0;transition:transform .85s,opacity .85s}.joe_action_item.read_book svg.active{transform:scale(1);opacity:1}3.引入CSS登陆网站后台 - 主题设置 - 全局设置 - 自定义增加<head></head>里内容(非必填),将下列代码放置其中并保存设置<link href="https://你的域名/lyxdt.css" rel="stylesheet" />文章页顶部增加大图设置方法1.修改 post.php 文件,文件目录 usr/themes/Joe/post.php,将下列代码添加到post.php文件 <?php $this->need('public/header.php'); ?> 与 <div class="joe_container joe_bread"> 中间即可<div class="HeaderImg" style="background: url(<?php echo _getThumbnails($this)[0] ?>) center;background-size:cover;"> <div class="infomation"> <div class="title"><?php $this->title() ?></div> <div class="desctitle"> <div class="item"> <span class="text"><?php $this->date('Y-m-d'); ?></span> <span class="line"></span> <span class="text"><?php $this->commentsNum('%d'); ?> 评论</span> <span class="line"></span> <span class="text" id="Joe_Article_Views"><?php _getViews($this); ?> 阅读</span> <span class="line"></span> <span class="text" id="Joe_Article_Views"><?php _getAgree($this) ?> 点赞</span> </div> </div> </div> <section class="HeaderImg_bottom"> <svg class="waves-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto"> <defs> <path id="gentle-wave" d="M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z"></path> </defs> <g class="parallax"> <use xlink:href="#gentle-wave" x="48" y="0"></use> <use xlink:href="#gentle-wave" x="48" y="3"></use> <use xlink:href="#gentle-wave" x="48" y="5"></use> <use xlink:href="#gentle-wave" x="48" y="7"></use> </g> </svg> </section> </div>默认文章页大图为文章自带图片,可以自行更换图片方法:将代码中 <?php echo _getThumbnails($this)[0] ?> 换成自己的图片地址即可
如何给Joe主题添加首页大图和文章页大图 效果图首页顶部增加大图设置方法1.修改 index.php 文件,文件目录 usr/themes/Joe/index.php,将下列代码添加到index.php文件 <?php $this->need('public/header.php'); ?> 与 <div class="joe_container"> 中间即可<div class="HeaderImg" style="background: url(这里填写你需要设置的图片地址) center;background-size:cover;"> <div class="infomation"> <div class="title">蓝逸轩</div> <div class="desctitle"> <span class="motto joe_motto"</span> </div> </div> <section class="HeaderImg_bottom"> <svg class="waves-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto"> <defs> <path id="gentle-wave" d="M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z"></path> </defs> <g class="parallax"> <use xlink:href="#gentle-wave" x="48" y="0"></use> <use xlink:href="#gentle-wave" x="48" y="3"></use> <use xlink:href="#gentle-wave" x="48" y="5"></use> <use xlink:href="#gentle-wave" x="48" y="7"></use> </g> </svg> </section> </div>2.首先在你的网站根目录下新建一个名为lyxdt.css文件,并将下列代码添加其中(就是宝塔创建完网站的域名主目录).Reward{text-align:center;margin-left:30px;color:var(--minor);font-size:12px}.Reward .footer_flex{width:42px;height:42px;background-color:#f56c6c;border-radius:50%;position:relative;z-index:10;display:flex;justify-content:center;align-items:center;margin-bottom:8px}.Reward .footer_flex:hover{background-color:var(--theme);cursor:pointer}.Reward .footer_flex:hover .flex_rows{display:block}.Reward .footer_flex .flex_rows{box-shadow:0px 1px 4px 2px var(--theme);cursor:auto;height:200px;width:170px;position:absolute;top:-215px;background:var(--background);display:none;border-radius:8px}.Reward .footer_flex .flex_rows::after{content:"";position:absolute;bottom:-16px;left:0;right:0;margin:auto;width:0px;border:18px solid transparent;border-bottom:none;border-top-color:var(--background);filter:drop-shadow(0px 4px 2px var(--theme))}.Reward .footer_flex .flex_rows .flex-footer{overflow:hidden;margin:10px;position:relative;width:150px;height:180px}.Reward .footer_flex .flex_rows .flex-footer .RewardImg{width:900px;position:absolute;left:0}.Reward .footer_flex .flex_rows .flex-footer .RewardImg li{float:left;overflow:hidden}.Reward .footer_flex .flex_rows .flex-footer .RewardImg li img{width:150px;border-radius:2px}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn{display:inline-flex;border-radius:5px;position:absolute;border:1px solid var(--classC);bottom:0px;left:0}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li:nth-of-type(n + 2){border-left:1px solid var(--classC)}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li div{height:20px;font-size:12px;color:var(--routine);padding:2px;border-radius:2px}.Reward .footer_flex .flex_rows .flex-footer .RewardBtn li:hover{cursor:pointer}.imgUpload_btn{margin:-10px auto 5px;text-align:right}.imgUpload_btn span{cursor:pointer;margin-right:5px}.top-social{position:relative;padding:5px 0;width:250px;display:flex;flex-wrap:wrap;background:var(--background);justify-content:space-around;margin-bottom:15px;border-radius:var(--radius-wrap);box-shadow:var(--box-shadow)}.top-social li{width:50px;text-align:center;position:relative;height:32px}.top-social li a{height:100%}.top-social li div{height:100%}.top-social li img{height:100%}.top-social li .WeChatInner{display:none;position:absolute;box-shadow:0px 1px 4px 2px var(--theme);border-radius:var(--radius-wrap);transition:.7s all ease;background:var(--background);-webkit-transition:.7s all ease;top:-180px;left:-50px;transform:translate3d(0, 16px, 0);width:150px;height:150px;z-index:2}.top-social li .WeChatInner::before{content:"";position:absolute;bottom:-16px;left:0;right:0;margin:auto;display:inline-block;width:0px;border:18px solid transparent;border-bottom:none;border-top-color:var(--background);filter:drop-shadow(0px 4px 2px var(--theme))}.top-social li .WeChatInner img{border-radius:2px;width:140px;height:auto;margin:5px;background:none}.top-social li:hover .WeChatInner{display:block}.pe-social{width:100%}.joe_comment__respond-form .foot{justify-content:flex-start}.joe_comment__respond-form .foot .joe_owo__contain{position:static}.joe_comment__respond-form .foot .joe_owo__contain .box{position:absolute;bottom:100%;margin-bottom:6px;left:0px;padding-top:5px;border:1px solid rgba(0,0,0,.15);border-color:transparent;box-shadow:0 0 10px 8px rgba(116,116,116,.08)}.joe_comment__respond-form .foot .comment_box{cursor:pointer;text-align:center;color:var(--routine);height:26px;line-height:26px;background:var(--background);opacity:.85;border-radius:13px;width:70px;margin-left:5px}.joe_comment__respond-form .foot .comment_box:hover{background:var(--theme);color:#fff}.joe_comment__respond-form .foot .comment_box .dropdown-menu{cursor:default;position:absolute;top:auto;bottom:100%;margin-bottom:6px;z-index:10;display:none;min-width:160px;padding:5px 0;font-size:14px;text-align:left;list-style:none;background-color:var(--background);color:var(--minor);background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-color:transparent;border-radius:4px;box-shadow:0 0 10px 8px rgba(116,116,116,.08)}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image{width:250px;padding:8px 10px}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image p{margin:0 0 10px}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image p textarea{resize:vertical}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .form-control{display:block;width:100%;padding:6px 12px;font-size:14px;line-height:1.42857143;border:1px solid #ccc;border-radius:4px;border-color:transparent;background:var(--classD);color:#4e5358;max-height:200px;min-height:90px;box-shadow:none;transition:border-color ease-in-out .15s,background ease-in-out .15s,box-shadow ease-in-out .15s,opacity ease-in-out .3s}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right{text-align:right}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .error{float:left;color:var(--theme);-webkit-animation:5s ease-in-out 0s infinite normal none running shaked;animation:5s ease-in-out 0s infinite normal none running shaked}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .but{border-radius:4px;display:inline-block;line-height:1.44;background:var(--theme);color:#fff;padding:.3em 1em}.joe_comment__respond-form .foot .comment_box .dropdown-menu .dropdown-image .text-right .but:hover{-webkit-animation:5s ease-in-out 0s infinite normal none running shaked;animation:5s ease-in-out 0s infinite normal none running shaked}.joe_comment__respond-form .foot .press-down{background:var(--theme) !important;color:#fff !important}.HeaderImg{position:relative;width:100%;height:50rem;display:flex;margin-top:-4rem;justify-content:center;align-items:center;flex-direction:column;height: calc(70vh + 70px);}.HeaderImg.minImg{max-width:83rem;height:25rem;margin:auto}.HeaderImg.minImg .infomation .desctitle{font-size:1.5rem}.HeaderImg img{-o-object-fit:cover;object-fit:cover}.HeaderImg .infomation{position:absolute;line-height:2}.HeaderImg .infomation .title{font-size:2rem;font-weight:700;color:#fff;text-align:center;text-shadow:0 .1875rem .3125rem #1c1f21;letter-spacing:.3rem}.HeaderImg .infomation .desctitle{display:flex;align-items:center;justify-content:center;text-align:center;color:#f3f3f3;font-size:1rem;padding:0 1rem;text-shadow:0 .1875rem .3125rem #1c1f21}.HeaderImg .HeaderImg_bottom{width:100%;position:absolute;left:0;bottom:-5px}.HeaderImg .HeaderImg_bottom .waves-svg{width:100%;height:3rem}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use{-webkit-animation:move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite;animation:move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:first-child{-webkit-animation-delay:-2s;animation-delay:-2s;-webkit-animation-duration:7s;animation-duration:7s;fill:var(--background);opacity:.9}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(2){-webkit-animation-delay:-3s;animation-delay:-3s;-webkit-animation-duration:10s;animation-duration:10s;fill:var(--background);opacity:.8}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(3){-webkit-animation-delay:-4s;animation-delay:-4s;-webkit-animation-duration:13s;animation-duration:13s;fill:var(--background);opacity:.9}.HeaderImg .HeaderImg_bottom .waves-svg .parallax>use:nth-child(4){-webkit-animation-delay:-5s;animation-delay:-5s;-webkit-animation-duration:20s;animation-duration:20s;fill:var(--background)}@-webkit-keyframes move-forever{0%{transform:translate3d(-90px, 0, 0)}to{transform:translate3d(85px, 0, 0)}}@keyframes move-forever{0%{transform:translate3d(-90px, 0, 0)}to{transform:translate3d(85px, 0, 0)}}.HeaderImg:before{content:"";position:absolute;top:0;left:0;width:100%;height:100%;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAKUlEQVQImU3IMREAIAgAwJfNkQCEsH8cijjpMf6vnXlQaIiJFx+omEBfmqIEZLe2jzcAAAAASUVORK5CYII=)}@media(max-width: 768px){.HeaderImg{height:15rem;margin-top:0;height: calc(35vh + 35px);}.HeaderImg.minImg{width:100%;height:15rem}.HeaderImg .infomation .title{font-size:1.5rem}.HeaderImg .infomation .desctitle{font-size:0.9rem}.HeaderImg .HeaderImg_bottom .waves-svg{height:3rem}}.joe_aside.inactive{display:none}.joe_main{position:relative}@media(max-width: 768px){.joe-stretch{display:none}}.joe-stretch{height:100%;position:absolute;top:0;right:0;padding:40px 0}.joe-stretch .contain{position:-webkit-sticky;position:sticky;transition:top .5s;-webkit-animation:swingIconSet 2s infinite linear alternate;animation:swingIconSet 2s infinite linear alternate;z-index:333}@-webkit-keyframes swingIconSet{0%{transform:rotate(-30deg)}100%{transform:rotate(30deg)}}@keyframes swingIconSet{0%{transform:rotate(-30deg)}100%{transform:rotate(30deg)}}.joe-stretch .contain::before{content:"";position:absolute;top:0;left:0;width:10px;height:25px;border-top:2px solid var(--minor);border-right:2px solid var(--minor);transition:border .35s}.joe-stretch .contain svg{position:absolute;top:25px;left:-3px;width:24px;height:24px;fill:var(--minor);cursor:pointer;transition:fill .35s}.joe-stretch .contain:hover{-webkit-animation-play-state:paused;animation-play-state:paused}.joe-stretch .contain:hover svg{fill:var(--theme)}.joe-stretch .contain:hover::before{border-color:var(--theme)}.joe-stretch.active{display:block}.joe_action_item.read_book{visibility:hidden;transform:scale(0)}.joe_action_item.read_book.active{visibility:visible;transform:scale(1)}.joe_action_item.read_book svg{transform:scale(0);opacity:0;transition:transform .85s,opacity .85s}.joe_action_item.read_book svg.active{transform:scale(1);opacity:1}3.引入CSS登陆网站后台 - 主题设置 - 全局设置 - 自定义增加<head></head>里内容(非必填),将下列代码放置其中并保存设置<link href="https://你的域名/lyxdt.css" rel="stylesheet" />文章页顶部增加大图设置方法1.修改 post.php 文件,文件目录 usr/themes/Joe/post.php,将下列代码添加到post.php文件 <?php $this->need('public/header.php'); ?> 与 <div class="joe_container joe_bread"> 中间即可<div class="HeaderImg" style="background: url(<?php echo _getThumbnails($this)[0] ?>) center;background-size:cover;"> <div class="infomation"> <div class="title"><?php $this->title() ?></div> <div class="desctitle"> <div class="item"> <span class="text"><?php $this->date('Y-m-d'); ?></span> <span class="line"></span> <span class="text"><?php $this->commentsNum('%d'); ?> 评论</span> <span class="line"></span> <span class="text" id="Joe_Article_Views"><?php _getViews($this); ?> 阅读</span> <span class="line"></span> <span class="text" id="Joe_Article_Views"><?php _getAgree($this) ?> 点赞</span> </div> </div> </div> <section class="HeaderImg_bottom"> <svg class="waves-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto"> <defs> <path id="gentle-wave" d="M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z"></path> </defs> <g class="parallax"> <use xlink:href="#gentle-wave" x="48" y="0"></use> <use xlink:href="#gentle-wave" x="48" y="3"></use> <use xlink:href="#gentle-wave" x="48" y="5"></use> <use xlink:href="#gentle-wave" x="48" y="7"></use> </g> </svg> </section> </div>默认文章页大图为文章自带图片,可以自行更换图片方法:将代码中 <?php echo _getThumbnails($this)[0] ?> 换成自己的图片地址即可 -
 Joe主题自定义搭配色教程 本文转载于 Joe主题自定义搭配色教程 -Jeo的博客 - HaoOuBa今天看到每个使用本站主题的用户,全部用的都是主题默认样式,如何自定义一套自己的色彩风格?此篇文章适合非常非常白的小白(萌新)阅读,不适用于大佬前言本篇教程无任何技术类的知识,只需对颜色有些了解即可!第一步打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:body { --theme: #409eff; }填写完后如下图所示(复制粘贴不会的洗洗睡吧):第二步随便百度一个颜色网站,例如: https://www.5tu.cn/colors/yansebiao.html 复制自己喜欢的颜色色彩值,例如珊瑚色: #f8aba6 。接着替换掉上面填写的颜色即可,上面的代码就如下所示:body { --theme: #f8aba6; }接着保存,去前台刷新就能看见变化了,这里只是举一个栗子进行说明。到这里纯小白的教程结束, 下面的内容是更加强大的全套主题色补充。完整版内容首先打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:不用管这一步的作用是什么,后面会逐个介绍body { --theme: #409eff; --background: #fff; --main: #303133; --routine: #606266; --minor: #909399; --seat: #c0c4cc; --classA: #dcdfe6; --classB: #e4e7ed; --classC: #ebeef5; --classD: #f2f6fc; --radius-wrap: 8px; --radius-inner: 4px; --text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25); --box-shadow: 0px 0px 20px -5px rgba(158, 158, 158, 0.22); }首先随便拿上面的一个属性进行介绍,懂了一个后面都懂,dddd(懂的都懂)例如:--theme: #409eff;--theme 这个不能修改,固定的主题调用语法。--theme 冒号后面的是颜色的色彩值,这个色彩值可以用常见的颜色格式。例如 #ff6800、rgba(0,0,0,1) 等等都可以{dotted startColor="#ff6c6c" endColor="#1989fa"/}明白上面的意思后,接下来对上面的每个属性做一个描述--theme顾名思义,主题色的意思,用于修改整个网站的主题色彩--background这个介绍不太好描述,用一个图形容下,比如下面这张图,他的背景色就是用的这个属性值(白色),如果想变成透明的话,可以填写 rgba 值,例如:rgba(255,255,255,0.5) 半透明--main这个是文字的颜色,颜色最深的--routine这个是文字的颜色,颜色稍微次于上面那个--minor这个是文字的颜色,颜色稍微次于上面那个--seat这个是文字的颜色,颜色稍微次于上面那个--classA这个主要用于横线、分割线用的颜色,颜色最深的--classB这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--classC这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--classD这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--radius-wrap这个主要用外层包裹的圆角度数的,如果不需要圆角,可以写0,例如--radius-inner这个主要用里层包裹的圆角度数的,如果不需要圆角,可以写0--text-shadow这个是文章标题的字体阴影,这个只在文章详情页用到,改不改区别不大--box-shadow这个是阴影,这个弄得好,网站炫酷的一批,例如拟态等都是通过这个实现的其他上面的设置都是控制主题白昼下的样式,黑夜模式的样式和这个修改方法一致
Joe主题自定义搭配色教程 本文转载于 Joe主题自定义搭配色教程 -Jeo的博客 - HaoOuBa今天看到每个使用本站主题的用户,全部用的都是主题默认样式,如何自定义一套自己的色彩风格?此篇文章适合非常非常白的小白(萌新)阅读,不适用于大佬前言本篇教程无任何技术类的知识,只需对颜色有些了解即可!第一步打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:body { --theme: #409eff; }填写完后如下图所示(复制粘贴不会的洗洗睡吧):第二步随便百度一个颜色网站,例如: https://www.5tu.cn/colors/yansebiao.html 复制自己喜欢的颜色色彩值,例如珊瑚色: #f8aba6 。接着替换掉上面填写的颜色即可,上面的代码就如下所示:body { --theme: #f8aba6; }接着保存,去前台刷新就能看见变化了,这里只是举一个栗子进行说明。到这里纯小白的教程结束, 下面的内容是更加强大的全套主题色补充。完整版内容首先打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:不用管这一步的作用是什么,后面会逐个介绍body { --theme: #409eff; --background: #fff; --main: #303133; --routine: #606266; --minor: #909399; --seat: #c0c4cc; --classA: #dcdfe6; --classB: #e4e7ed; --classC: #ebeef5; --classD: #f2f6fc; --radius-wrap: 8px; --radius-inner: 4px; --text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25); --box-shadow: 0px 0px 20px -5px rgba(158, 158, 158, 0.22); }首先随便拿上面的一个属性进行介绍,懂了一个后面都懂,dddd(懂的都懂)例如:--theme: #409eff;--theme 这个不能修改,固定的主题调用语法。--theme 冒号后面的是颜色的色彩值,这个色彩值可以用常见的颜色格式。例如 #ff6800、rgba(0,0,0,1) 等等都可以{dotted startColor="#ff6c6c" endColor="#1989fa"/}明白上面的意思后,接下来对上面的每个属性做一个描述--theme顾名思义,主题色的意思,用于修改整个网站的主题色彩--background这个介绍不太好描述,用一个图形容下,比如下面这张图,他的背景色就是用的这个属性值(白色),如果想变成透明的话,可以填写 rgba 值,例如:rgba(255,255,255,0.5) 半透明--main这个是文字的颜色,颜色最深的--routine这个是文字的颜色,颜色稍微次于上面那个--minor这个是文字的颜色,颜色稍微次于上面那个--seat这个是文字的颜色,颜色稍微次于上面那个--classA这个主要用于横线、分割线用的颜色,颜色最深的--classB这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--classC这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--classD这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--radius-wrap这个主要用外层包裹的圆角度数的,如果不需要圆角,可以写0,例如--radius-inner这个主要用里层包裹的圆角度数的,如果不需要圆角,可以写0--text-shadow这个是文章标题的字体阴影,这个只在文章详情页用到,改不改区别不大--box-shadow这个是阴影,这个弄得好,网站炫酷的一批,例如拟态等都是通过这个实现的其他上面的设置都是控制主题白昼下的样式,黑夜模式的样式和这个修改方法一致