搜索到
30
篇与
的结果
-
 Joe主题使用OG标签,让qq分享有卡片 大家想不想要在qq内发送网站有下面的效果?{message type="warning" content="温馨提示:你的域名不要被qq拦截为白名单和红色页面,不然没有效果!!!很简单的,跟着我操作。"/}找到include.php文件文件目录:/usr/themes/Joe/public编辑文件在相关位置添加以下代码:<!-- Open Graph 通用标签 --> <meta property="og:type" content="website"> <meta property="og:url" content="<?php $this->options->siteUrl(); ?>"> <meta property="og:title" content="<?php $this->archiveTitle('', '', true); ?><?php $this->options->title(); ?>"> <meta property="og:description" content="<?php $this->options->description(); ?>"> <meta property="og:site_name" content="<?php $this->options->title(); ?>"> <meta property="og:image" content="https://cdn.lyx6.com/lyx6/lyx/img/lyxlogo.png"> <meta property="og:image:width" content="300"> <meta property="og:image:height" content="300"> <meta property="og:image:type" content="image/png">自己需要改的就是图片,图片中已经用箭头指出,图片尺寸就是300x300。审查元素打开浏览器f12审查,看到图片中标注的就算是成功了,如果你有cdn且设置了缓存请刷新全站缓存就能看到效果了。快去试试吧!
Joe主题使用OG标签,让qq分享有卡片 大家想不想要在qq内发送网站有下面的效果?{message type="warning" content="温馨提示:你的域名不要被qq拦截为白名单和红色页面,不然没有效果!!!很简单的,跟着我操作。"/}找到include.php文件文件目录:/usr/themes/Joe/public编辑文件在相关位置添加以下代码:<!-- Open Graph 通用标签 --> <meta property="og:type" content="website"> <meta property="og:url" content="<?php $this->options->siteUrl(); ?>"> <meta property="og:title" content="<?php $this->archiveTitle('', '', true); ?><?php $this->options->title(); ?>"> <meta property="og:description" content="<?php $this->options->description(); ?>"> <meta property="og:site_name" content="<?php $this->options->title(); ?>"> <meta property="og:image" content="https://cdn.lyx6.com/lyx6/lyx/img/lyxlogo.png"> <meta property="og:image:width" content="300"> <meta property="og:image:height" content="300"> <meta property="og:image:type" content="image/png">自己需要改的就是图片,图片中已经用箭头指出,图片尺寸就是300x300。审查元素打开浏览器f12审查,看到图片中标注的就算是成功了,如果你有cdn且设置了缓存请刷新全站缓存就能看到效果了。快去试试吧! -
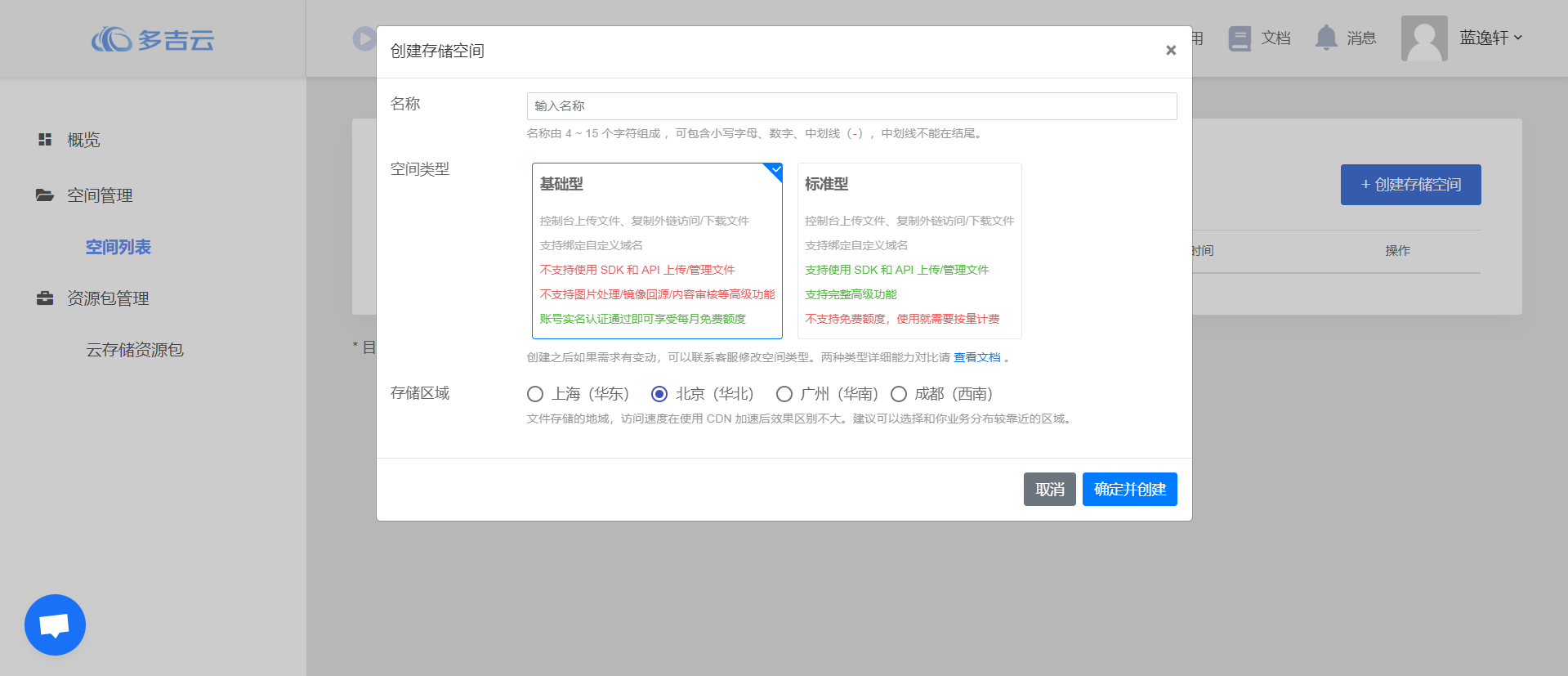
 将Joe主题静态资源上传至多吉云存储空间并配置CDN加速教程 介绍多吉云是一家致力于为用户提供较低成本的高质量互联网云服务的创新性科技企业。公司成立以来,依托于云端技术和新一代互联网需求,以专业的技术能力和丰富的运营经验,为客户提供更快、更稳定的网络安全、网络加速等一站式解决方案。注册账号首先肯定是注册一个多吉云账号,现在多吉云有免费活动,每月免费20G流量 & 10G存储,请求不计费,被打被刷可以免,而且做的是融合CDN,大部分节点是腾讯云的,底层由阿里云+腾讯云双结合组成!多吉云官网: https://www.dogecloud.com/?iuid=10922 多吉云直接注册地址: https://console.dogecloud.com/register.html?iuid=10922 点击链接跳转到注册界面,在注册界面填写所需信息,最后一项可填写项目名,但是里面的实名不会变,还是会展现在个人界面!注册完成后会进入控制台,点击实名,完成实名验证后,每月免费20G流量 & 10G存储就到账了!创建云存储登录多吉云控制台,找到云存储空间,依次点击空间列表-创建存储空间文件管理-上传文件-选择文件夹,将Joe主题文件中的assets上传即可绑定域名点击加速域名-添加域名,验证并解析域名即可点击修改配置-基本配置,根据需要选择是否切换为全球加速以及是否开启IPv6访问根据需要自行配置:回源配置、缓存与响应、访问控制、性能优化HTTPS配置:点击证书管理-上传证书,并按照下图进行配置即可Joe主题设置登录你的网站-控制台-外观-设置外观-全局设置-自定义静态资源CDN地址,将刚才绑定的域名填入其中。
将Joe主题静态资源上传至多吉云存储空间并配置CDN加速教程 介绍多吉云是一家致力于为用户提供较低成本的高质量互联网云服务的创新性科技企业。公司成立以来,依托于云端技术和新一代互联网需求,以专业的技术能力和丰富的运营经验,为客户提供更快、更稳定的网络安全、网络加速等一站式解决方案。注册账号首先肯定是注册一个多吉云账号,现在多吉云有免费活动,每月免费20G流量 & 10G存储,请求不计费,被打被刷可以免,而且做的是融合CDN,大部分节点是腾讯云的,底层由阿里云+腾讯云双结合组成!多吉云官网: https://www.dogecloud.com/?iuid=10922 多吉云直接注册地址: https://console.dogecloud.com/register.html?iuid=10922 点击链接跳转到注册界面,在注册界面填写所需信息,最后一项可填写项目名,但是里面的实名不会变,还是会展现在个人界面!注册完成后会进入控制台,点击实名,完成实名验证后,每月免费20G流量 & 10G存储就到账了!创建云存储登录多吉云控制台,找到云存储空间,依次点击空间列表-创建存储空间文件管理-上传文件-选择文件夹,将Joe主题文件中的assets上传即可绑定域名点击加速域名-添加域名,验证并解析域名即可点击修改配置-基本配置,根据需要选择是否切换为全球加速以及是否开启IPv6访问根据需要自行配置:回源配置、缓存与响应、访问控制、性能优化HTTPS配置:点击证书管理-上传证书,并按照下图进行配置即可Joe主题设置登录你的网站-控制台-外观-设置外观-全局设置-自定义静态资源CDN地址,将刚才绑定的域名填入其中。 -
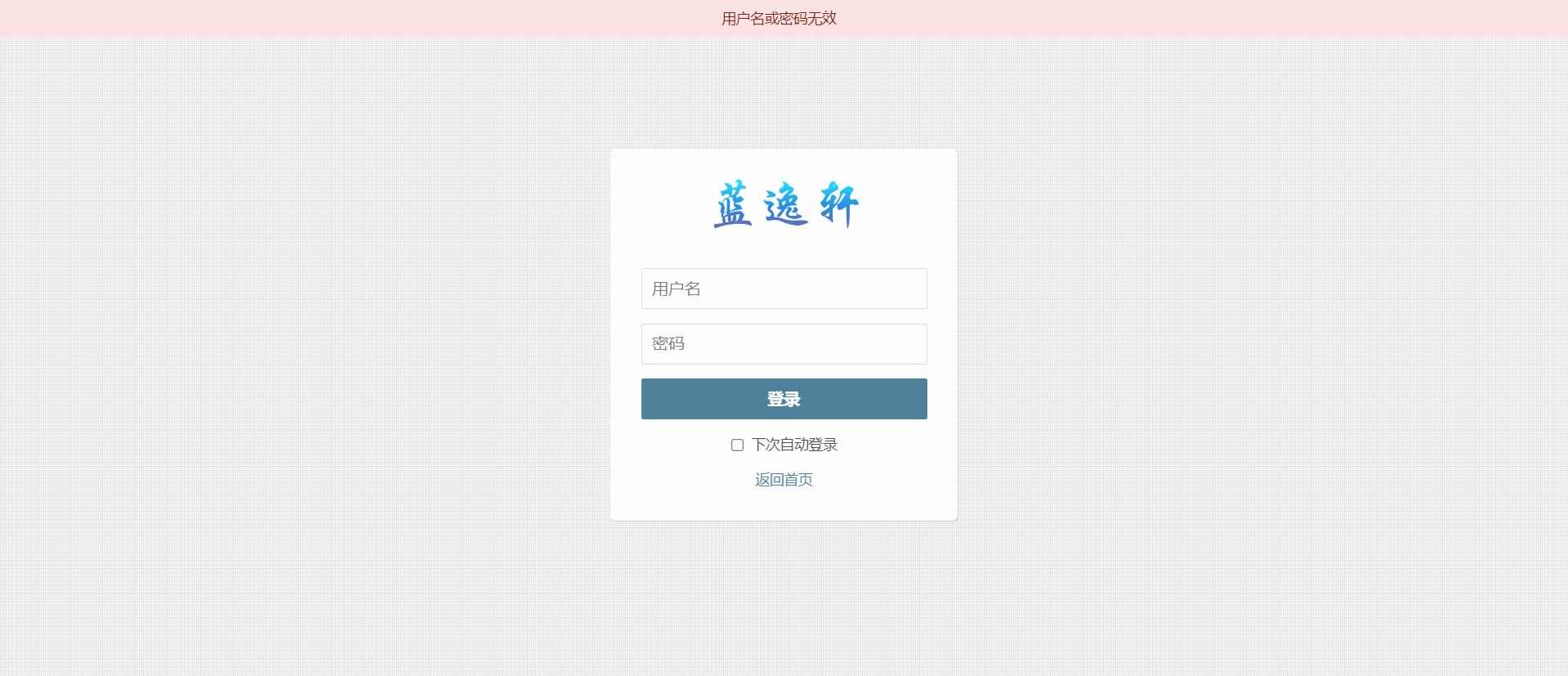
 Typecho博客忘记后台登录密码怎么办 站长的博客使用的是Typecho博客系统搭建的,那么忘记后台登录密码怎么办呢?今天站长就遇到这样的事情了,我的一个个人小博客网站,就是自己没事干写写东西的,因为最近有点忙,忘记登录了,今天突然登录,密码怎么都想不起了,于是我在网络上面找了一圈,终于找到解决办法了!解决方法如下:步骤1使用数据库管理工具phpMyAdmin登录你的数据库账户,如果连数据库账户的密码都忘了请直接点屏幕右上角的XX。打开typecho安装数据库,找typecho_users点进去在password前面打勾,选择浏览,就能看到uid1的详细信息了。步骤2选择uid1然后点最前面的笔形图标“更改”,把第三行的password改为e10adc3949ba59abbe56e057f20f883e 其他项目不要动,选择执行。这时候密码就是“123456”了。步骤3登录typecho后台,用你的帐号登录密码是123456然后到后台修改密码
Typecho博客忘记后台登录密码怎么办 站长的博客使用的是Typecho博客系统搭建的,那么忘记后台登录密码怎么办呢?今天站长就遇到这样的事情了,我的一个个人小博客网站,就是自己没事干写写东西的,因为最近有点忙,忘记登录了,今天突然登录,密码怎么都想不起了,于是我在网络上面找了一圈,终于找到解决办法了!解决方法如下:步骤1使用数据库管理工具phpMyAdmin登录你的数据库账户,如果连数据库账户的密码都忘了请直接点屏幕右上角的XX。打开typecho安装数据库,找typecho_users点进去在password前面打勾,选择浏览,就能看到uid1的详细信息了。步骤2选择uid1然后点最前面的笔形图标“更改”,把第三行的password改为e10adc3949ba59abbe56e057f20f883e 其他项目不要动,选择执行。这时候密码就是“123456”了。步骤3登录typecho后台,用你的帐号登录密码是123456然后到后台修改密码 -
 底部自定义美化按钮 最近浏览博客,看到不少朋友这个底部的美化,我也觉得底部的这些按钮平平无奇,就想着用css设置一个样式,从而美化按钮方法,至此分享给大家。教程分为两步,添加 css 样式和添加 HTML 代码即可如下(自定义)效果图1.主题设置—>全局设置—>自定义CSS样式代码:,添加以下 CSS 代码:/*代码网站底部按钮美化 www.lyx6.com*/ :root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-max-width:1200px;}.github-badge { display: inline-block; border-radius: 4px; text-shadow: none; font-size: 12px; color: #fff; line-height: 15px; margin-bottom: 5px; } .badge-subject { display: inline-block; background-color: #4d4d4d; padding: 4px 4px 4px 6px; border-top-left-radius: 4px; border-bottom-left-radius: 4px; } .github-badge .bg-blue { background-color: #007ec6; } .github-badge .bg-brightgreen { background-color: #4dc820; } .github-badge .bg-blueviolet { background-color: #8833d7; } .github-badge .badge-value { display: inline-block; padding: 4px 6px 4px 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; } .github-badge .bg-orange { background-color: orange; } .github-badge .bg-red { background-color: red; } /*代码网站底部按钮美化结束 www.lyx6.com*/2、主题设置—>底部设置—>网站底部右侧自定义链接,添加以下 HTML 代码:<!--网站底部按钮美化 www.lyx6.com--> <div class="github-badge"> <span class="badge-subject bg-blue"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </span>- <span class="badge-subject bg-brightgreen"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </span>- <span class="badge-subject bg-green"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </span>- <span class="badge-subject bg-orange"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </span>- <span class="badge-value bg-blueviolet"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </span>- <span class="badge-value bg-red"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </div> <!--网站底部按钮美化 www.lyx6.com-->
底部自定义美化按钮 最近浏览博客,看到不少朋友这个底部的美化,我也觉得底部的这些按钮平平无奇,就想着用css设置一个样式,从而美化按钮方法,至此分享给大家。教程分为两步,添加 css 样式和添加 HTML 代码即可如下(自定义)效果图1.主题设置—>全局设置—>自定义CSS样式代码:,添加以下 CSS 代码:/*代码网站底部按钮美化 www.lyx6.com*/ :root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-max-width:1200px;}.github-badge { display: inline-block; border-radius: 4px; text-shadow: none; font-size: 12px; color: #fff; line-height: 15px; margin-bottom: 5px; } .badge-subject { display: inline-block; background-color: #4d4d4d; padding: 4px 4px 4px 6px; border-top-left-radius: 4px; border-bottom-left-radius: 4px; } .github-badge .bg-blue { background-color: #007ec6; } .github-badge .bg-brightgreen { background-color: #4dc820; } .github-badge .bg-blueviolet { background-color: #8833d7; } .github-badge .badge-value { display: inline-block; padding: 4px 6px 4px 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; } .github-badge .bg-orange { background-color: orange; } .github-badge .bg-red { background-color: red; } /*代码网站底部按钮美化结束 www.lyx6.com*/2、主题设置—>底部设置—>网站底部右侧自定义链接,添加以下 HTML 代码:<!--网站底部按钮美化 www.lyx6.com--> <div class="github-badge"> <span class="badge-subject bg-blue"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </span>- <span class="badge-subject bg-brightgreen"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </span>- <span class="badge-subject bg-green"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </span>- <span class="badge-subject bg-orange"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </span>- <span class="badge-value bg-blueviolet"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </span>- <span class="badge-value bg-red"> <a style="color:#fff" href="链接" target="_blank">自定义文字</a> </div> <!--网站底部按钮美化 www.lyx6.com--> -

-
 网站版权年份自动更新JavaScript代码教程 前言许多网站管理员都面临这样一个问题:每年年初都需要手动更新网站底部的版权年份。为了解决这一重复性任务,可以通过JavaScript实现版权年份的自动更新。以下是一个简要教程,教你如何使用JavaScript代码实现这一功能效果图教程JS代码<script type="text/javascript">document.write((new Date()).getFullYear());</script>CSS代码<?php echo date("Y")?>放置方法:如本站用的代码就是:2019 - <script type="text/javascript">document.write((new Date()).getFullYear());</script> ©蓝逸轩's Blog,代码部分获取的就是本年的年份啦,就不用再去手动更新年份啦,建站的年份-本年的年份就是这样获取的。所以快去试试吧。
网站版权年份自动更新JavaScript代码教程 前言许多网站管理员都面临这样一个问题:每年年初都需要手动更新网站底部的版权年份。为了解决这一重复性任务,可以通过JavaScript实现版权年份的自动更新。以下是一个简要教程,教你如何使用JavaScript代码实现这一功能效果图教程JS代码<script type="text/javascript">document.write((new Date()).getFullYear());</script>CSS代码<?php echo date("Y")?>放置方法:如本站用的代码就是:2019 - <script type="text/javascript">document.write((new Date()).getFullYear());</script> ©蓝逸轩's Blog,代码部分获取的就是本年的年份啦,就不用再去手动更新年份啦,建站的年份-本年的年份就是这样获取的。所以快去试试吧。 -
 网站底部建站时间代码 前言网站建站的时间需要展示在网站的底部,记录网站开始的时间,让自己和别人知道站点运行的时间。效果图代码<div> <span style="color:gray;" >建站时间:<span id="sitetime" ></span></span> </div>上面这个代码放在网站的 </footer> 闭合标签前。随后html代码后面引入js代码:<script> function siteTime(){ window.setTimeout("siteTime()", 1000); var seconds = 1000; var minutes = seconds * 60; var hours = minutes * 60; var days = hours * 24; var years = days * 365; var today = new Date(); var todayYear = today.getFullYear(); var todayMonth = today.getMonth()+1; var todayDate = today.getDate(); var todayHour = today.getHours(); var todayMinute = today.getMinutes(); var todaySecond = today.getSeconds(); /* Date.UTC() -- 返回date对象距世界标准时间(UTC)1970年1月1日午夜之间的毫秒数(时间戳) year - 作为date对象的年份,为4位年份值 month - 0-11之间的整数,做为date对象的月份 day - 1-31之间的整数,做为date对象的天数 hours - 0(午夜24点)-23之间的整数,做为date对象的小时数 minutes - 0-59之间的整数,做为date对象的分钟数 seconds - 0-59之间的整数,做为date对象的秒数 microseconds - 0-999之间的整数,做为date对象的毫秒数 */ var t1 = Date.UTC(2019,11,29,18,23,51); //北京时间2017-09-16 00:00:00创建网站的时间,修改此处的时间既是是建站时间。 var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond); var diff = t2-t1; var diffYears = Math.floor(diff/years); var diffDays = Math.floor((diff/days)-diffYears*365); var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours); var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes); var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds); document.getElementById("sitetime").innerHTML=+diffYears+"年"+diffDays+"天"+diffHours+"时"+diffMinutes+"分钟"+diffSeconds+"秒"; } siteTime(); </script>总结如果你的网站建站时间和我的一样的话可以直接引用完整代码,不一样的复制js代码去修改之后,把代码放在assets/js文件目录下,然后用script标签进行引入即可。快去试试吧
网站底部建站时间代码 前言网站建站的时间需要展示在网站的底部,记录网站开始的时间,让自己和别人知道站点运行的时间。效果图代码<div> <span style="color:gray;" >建站时间:<span id="sitetime" ></span></span> </div>上面这个代码放在网站的 </footer> 闭合标签前。随后html代码后面引入js代码:<script> function siteTime(){ window.setTimeout("siteTime()", 1000); var seconds = 1000; var minutes = seconds * 60; var hours = minutes * 60; var days = hours * 24; var years = days * 365; var today = new Date(); var todayYear = today.getFullYear(); var todayMonth = today.getMonth()+1; var todayDate = today.getDate(); var todayHour = today.getHours(); var todayMinute = today.getMinutes(); var todaySecond = today.getSeconds(); /* Date.UTC() -- 返回date对象距世界标准时间(UTC)1970年1月1日午夜之间的毫秒数(时间戳) year - 作为date对象的年份,为4位年份值 month - 0-11之间的整数,做为date对象的月份 day - 1-31之间的整数,做为date对象的天数 hours - 0(午夜24点)-23之间的整数,做为date对象的小时数 minutes - 0-59之间的整数,做为date对象的分钟数 seconds - 0-59之间的整数,做为date对象的秒数 microseconds - 0-999之间的整数,做为date对象的毫秒数 */ var t1 = Date.UTC(2019,11,29,18,23,51); //北京时间2017-09-16 00:00:00创建网站的时间,修改此处的时间既是是建站时间。 var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond); var diff = t2-t1; var diffYears = Math.floor(diff/years); var diffDays = Math.floor((diff/days)-diffYears*365); var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours); var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes); var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds); document.getElementById("sitetime").innerHTML=+diffYears+"年"+diffDays+"天"+diffHours+"时"+diffMinutes+"分钟"+diffSeconds+"秒"; } siteTime(); </script>总结如果你的网站建站时间和我的一样的话可以直接引用完整代码,不一样的复制js代码去修改之后,把代码放在assets/js文件目录下,然后用script标签进行引入即可。快去试试吧 -
 Joe主题使用格子背景 前言美化网站进行访客吸睛,网站使用代码完成背景格子,使用图片的话又多一个http请求,占用服务器资源,我们直接使用css代码实现效果图代码body::before { background-image: linear-gradient(90deg, rgba(60, 10, 30, .04) 10%, transparent 0), linear-gradient(1turn, rgba(60, 10, 30, .04) 3%, transparent 0); background-size: 20px 20px; background-position: 50%; background-repeat: repeat; } } 代码放在joe主题全局设置里面的自定义css里面,随后保存即可。
Joe主题使用格子背景 前言美化网站进行访客吸睛,网站使用代码完成背景格子,使用图片的话又多一个http请求,占用服务器资源,我们直接使用css代码实现效果图代码body::before { background-image: linear-gradient(90deg, rgba(60, 10, 30, .04) 10%, transparent 0), linear-gradient(1turn, rgba(60, 10, 30, .04) 3%, transparent 0); background-size: 20px 20px; background-position: 50%; background-repeat: repeat; } } 代码放在joe主题全局设置里面的自定义css里面,随后保存即可。 -
 禁止网站被F12代码 前言禁止F12的好处 1.防止恶意代码注入:通过禁止F12,网站可以减少黑客或恶意用户通过开发者工具获取网站的敏感信息或注入恶意代码的风险。2.保护内容版权:禁止F12可以防止用户通过开发者工具下载或复制网站的受版权保护的内容,从而保护知识产权和创作者的权益。3.防止误操作:有时候用户可能会在浏览器的开发者工具中进行误操作,而禁止F12可以减少这种风险,避免用户对页面结构或代码进行无意的修改或删除。注意事项 然而,需要注意的是,禁止F12并不能完全阻止技术熟练的用户对网站进行修改或获取信息。因此,禁止F12只是增加了一道保护措施,但并不能绝对保证网站的安全和内容的保护。同时,禁用F12也可能对正常用户带来一些不便,例如无法查看网页源代码、调试网页等操作。两种代码自行选择代码一<script> function fuckyou(){ window.close(); //关闭当前窗口(防抽) window.location="about:blank"; //将当前窗口跳转置空白页 } function click(e) { if (document.all) { if (event.button==2||event.button==3) { alert("禁止拿代码"); oncontextmenu='return false'; } } if (document.layers) { if (e.which == 3) { oncontextmenu='return false'; } } } if (document.layers) { fuckyou(); document.captureEvents(Event.MOUSEDOWN); } document.onmousedown=click; document.oncontextmenu = new Function("return false;") document.onkeydown =document.onkeyup = document.onkeypress=function(){ if(window.event.keyCode == 123) { fuckyou(); window.event.returnValue=false; return(false); } } </script>代码二<script language="JavaScript"> //禁止页面选择以及鼠标右键 document.οncοntextmenu=function(){return false;}; document.onselectstart=function(){return false;}; let h = window.innerHeight; let w = window.innerWidth; //禁用右键 document.oncontextmenu = function () { return false; }; //禁用开发者工具F12和禁止shift+ctrl+i调起开发者工具 document.onkeydown = function () { if (window.event && window.event.keyCode == 123) { event.keyCode = 0; event.returnValue = false; return false; } if (event.shiftKey && event.ctrlKey && event.keyCode === 73) { event.preventDefault(); return false; } }; </script>将上述代码放在你网站的footer.php的最下面,或者在head里面引入也行。
禁止网站被F12代码 前言禁止F12的好处 1.防止恶意代码注入:通过禁止F12,网站可以减少黑客或恶意用户通过开发者工具获取网站的敏感信息或注入恶意代码的风险。2.保护内容版权:禁止F12可以防止用户通过开发者工具下载或复制网站的受版权保护的内容,从而保护知识产权和创作者的权益。3.防止误操作:有时候用户可能会在浏览器的开发者工具中进行误操作,而禁止F12可以减少这种风险,避免用户对页面结构或代码进行无意的修改或删除。注意事项 然而,需要注意的是,禁止F12并不能完全阻止技术熟练的用户对网站进行修改或获取信息。因此,禁止F12只是增加了一道保护措施,但并不能绝对保证网站的安全和内容的保护。同时,禁用F12也可能对正常用户带来一些不便,例如无法查看网页源代码、调试网页等操作。两种代码自行选择代码一<script> function fuckyou(){ window.close(); //关闭当前窗口(防抽) window.location="about:blank"; //将当前窗口跳转置空白页 } function click(e) { if (document.all) { if (event.button==2||event.button==3) { alert("禁止拿代码"); oncontextmenu='return false'; } } if (document.layers) { if (e.which == 3) { oncontextmenu='return false'; } } } if (document.layers) { fuckyou(); document.captureEvents(Event.MOUSEDOWN); } document.onmousedown=click; document.oncontextmenu = new Function("return false;") document.onkeydown =document.onkeyup = document.onkeypress=function(){ if(window.event.keyCode == 123) { fuckyou(); window.event.returnValue=false; return(false); } } </script>代码二<script language="JavaScript"> //禁止页面选择以及鼠标右键 document.οncοntextmenu=function(){return false;}; document.onselectstart=function(){return false;}; let h = window.innerHeight; let w = window.innerWidth; //禁用右键 document.oncontextmenu = function () { return false; }; //禁用开发者工具F12和禁止shift+ctrl+i调起开发者工具 document.onkeydown = function () { if (window.event && window.event.keyCode == 123) { event.keyCode = 0; event.returnValue = false; return false; } if (event.shiftKey && event.ctrlKey && event.keyCode === 73) { event.preventDefault(); return false; } }; </script>将上述代码放在你网站的footer.php的最下面,或者在head里面引入也行。 -
 Joe主题美化添加进度条 前言对于网页设计过程中的进度条,它通常用来显示网站的加载进度、文件上传进度和表单填写进度等。然而,如果仅仅使用默认的进度条,显得十分平凡且缺乏吸引力。因此,网页设计师们开始尝试着为进度条做一些美化处理,以使网站更具吸引力。效果图CSS文件进度条的美化主要是通过css进行装饰,大家在网站的静态文件目录创建一个文件叫progressbar.css,将下面的代码复制到创建的文件里面随后保存,我们进行下一步的操作。.progress-bar { position: fixed; top: 0; left: 0; width: 100%; height: 3px; margin: 0; z-index: 99999; background-color: #999; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1) inset; } /* 运用渐变色实现 */ .gradient { background: linear-gradient(to right, #FF0080, #FF8C00, #00FF7F); } /* 运用动画效果实现 */ .animation { height: 5px; background-color: #aaa; opacity: .5; animation: progress-animation 2s linear infinite; } @keyframes progress-animation { 0% { transform: scaleX(0) translateX(-100%); } 50% { transform: scaleX(1) translateX(0%); } 100% { transform: scaleX(0) translateX(100%); } } /* 运用彩虹色带实现 */ .rainbow { height: 5px; background: repeating-linear-gradient(-45deg, red, orange, yellow, green, blue, indigo, violet); animation: progress-animation2 5s infinite; } @keyframes progress-animation2 { from { background-position: 0 0; } to { background-position: 100% 0; } } h1, p { margin: 20px; }创建完成后进行文件的引入,我是在Joe主题的usr/themes/Joe/public/include.php进行的css文件的引入,引入的代码是: Joe主题路径引入样式:<link href="<?php _getAssets('assets/css/progressbar.css'); ?>" rel="stylesheet" />通用引入样式:<link rel="stylesheet" href="/usr/themes/Joe/assets/css/progressbar.css">这里就不做太多的解释啦,大家都是有网站的人,引入这些简直就是轻轻松松。JS文件也是一样的,在主题的静态资源文件目录:/urs/themes/Joe/assets/js下创建一个名为jindutiao.js的文件,随后保存,把下面的代码复制到你创建的文件里面:window.onload = function () { var progressBar = document.createElement('div'); progressBar.classList.add('progress-bar', 'animation'); document.body.appendChild(progressBar); }创建完js文件之后也是要去header.php文件或者include.php文件引入,引入代码: Joe主题路径引入样式:<script src="<?php _getAssets('assets/js/progressbar.js'); ?>"></script>通用引入样式:<script src="/usr/themes/Joe/assets/js/progressbar.js"></script>div盒子<!--进度条美化盒子版块渐变色--> <!--<div class="progress-bar gradient"></div>--> <!--进度条美化盒子版块动画----> <!--<div class="progress-bar animation"></div>--> <!--进度条美化盒子版块彩虹色------> <div class="progress-bar rainbow"></div>把上面的代码放在header.php文件里面的最上面,需要用到的代码就把注释解开,不需要的要用注释给它注释掉,不然会出现BUG,具体是否出现bug还未尝试。总结在主题的静态资源目录创建需要的css文件和js文件,随后在head或joe主题的include里面引入js和css代码,引入完成后在主题的public/header.php中的顶部位置粘贴复制的div盒子代码,然后保存,访问自己的网站然后ctrl+f5强制刷新一下即可看见效果,访问本站也可以看到效果,本站使用的是彩虹色的进度条美化。
Joe主题美化添加进度条 前言对于网页设计过程中的进度条,它通常用来显示网站的加载进度、文件上传进度和表单填写进度等。然而,如果仅仅使用默认的进度条,显得十分平凡且缺乏吸引力。因此,网页设计师们开始尝试着为进度条做一些美化处理,以使网站更具吸引力。效果图CSS文件进度条的美化主要是通过css进行装饰,大家在网站的静态文件目录创建一个文件叫progressbar.css,将下面的代码复制到创建的文件里面随后保存,我们进行下一步的操作。.progress-bar { position: fixed; top: 0; left: 0; width: 100%; height: 3px; margin: 0; z-index: 99999; background-color: #999; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1) inset; } /* 运用渐变色实现 */ .gradient { background: linear-gradient(to right, #FF0080, #FF8C00, #00FF7F); } /* 运用动画效果实现 */ .animation { height: 5px; background-color: #aaa; opacity: .5; animation: progress-animation 2s linear infinite; } @keyframes progress-animation { 0% { transform: scaleX(0) translateX(-100%); } 50% { transform: scaleX(1) translateX(0%); } 100% { transform: scaleX(0) translateX(100%); } } /* 运用彩虹色带实现 */ .rainbow { height: 5px; background: repeating-linear-gradient(-45deg, red, orange, yellow, green, blue, indigo, violet); animation: progress-animation2 5s infinite; } @keyframes progress-animation2 { from { background-position: 0 0; } to { background-position: 100% 0; } } h1, p { margin: 20px; }创建完成后进行文件的引入,我是在Joe主题的usr/themes/Joe/public/include.php进行的css文件的引入,引入的代码是: Joe主题路径引入样式:<link href="<?php _getAssets('assets/css/progressbar.css'); ?>" rel="stylesheet" />通用引入样式:<link rel="stylesheet" href="/usr/themes/Joe/assets/css/progressbar.css">这里就不做太多的解释啦,大家都是有网站的人,引入这些简直就是轻轻松松。JS文件也是一样的,在主题的静态资源文件目录:/urs/themes/Joe/assets/js下创建一个名为jindutiao.js的文件,随后保存,把下面的代码复制到你创建的文件里面:window.onload = function () { var progressBar = document.createElement('div'); progressBar.classList.add('progress-bar', 'animation'); document.body.appendChild(progressBar); }创建完js文件之后也是要去header.php文件或者include.php文件引入,引入代码: Joe主题路径引入样式:<script src="<?php _getAssets('assets/js/progressbar.js'); ?>"></script>通用引入样式:<script src="/usr/themes/Joe/assets/js/progressbar.js"></script>div盒子<!--进度条美化盒子版块渐变色--> <!--<div class="progress-bar gradient"></div>--> <!--进度条美化盒子版块动画----> <!--<div class="progress-bar animation"></div>--> <!--进度条美化盒子版块彩虹色------> <div class="progress-bar rainbow"></div>把上面的代码放在header.php文件里面的最上面,需要用到的代码就把注释解开,不需要的要用注释给它注释掉,不然会出现BUG,具体是否出现bug还未尝试。总结在主题的静态资源目录创建需要的css文件和js文件,随后在head或joe主题的include里面引入js和css代码,引入完成后在主题的public/header.php中的顶部位置粘贴复制的div盒子代码,然后保存,访问自己的网站然后ctrl+f5强制刷新一下即可看见效果,访问本站也可以看到效果,本站使用的是彩虹色的进度条美化。